In diesem Beitrag möchte ich dir zeigen wie du die bereits vorgestellte ESP8266 DIY IoT Wetterstation mit OLED Display und DHT11 Sensor mit ESP Easy betreibst und die Daten auf dem Display anzeigen lassen kannst.
Bezug der ESP8266 Wetterstation
Die mir vorliegende Wetterstation habe ich über aliexpress.com für knapp 7€ inkl. 4€ Versandkosten erstanden. Du findest diese alternativ auch auf Banggood.com dort jedoch zu einem deutlich höheren Preis. Daher würde ich zum kauf bei aliexpress.com tendieren.
Natürlich kannst du dir auch die Bauteile einzeln besorgen und dir somit recht günstig diesen Bausatz selber zusammenstellen, du brauchst nur:
- einen Microcontroller mit ESP8266 Chip*,
- ein USB Datenkabel*,
- ein 0,96″ OLED Display* **,
- einen DHT11 Sensor* ***
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
** Das Display gibt es mit SPI & I2C Anschluss, ich würde dir empfehlen eines mit I2C zu beschaffen.
*** Den Sensor kannst du einzeln sowie auf einer kleinen Platine mit bereits bestücktem Widerstand erwerben. Letzteres ist einfacher zum Handhaben und du brauchst nur die 3 Breadboardkabel anzuklemmen.
Die Kosten, wenn du alles einzeln kaufst, belaufen sich auf ca. 13€ inkl. Versandkosten und somit ist es etwas mehr als der oben gezeigt Bausatz.
Einrichten von ESP Easy auf der ESP8266 Wetterstation
Wie du ESP Easy auf einem ESP8266 installierst, habe ich dir bereits im Beitrag Installieren von ESP Easy auf dem ESP8266 ausführlich gezeigt daher möchte ich in diesem Kapitel nur kurz darauf eingehen wie du ESP Easy installierst und die Wetterstation konfigurierst.
Schritt 1 – löschen des Speichers
Im ersten Schritt leeren / löschen wir den Speicher des ESP8266.
(base) C:\Users\<<BENUTZERNAME>>\AppData\Local\Packages\PythonSoftwareFoundation.Python.3.8_qbz5n2kfra8p0\LocalCache\local-packages\Python38\Scripts>esptool.py.exe --port COM15 erase_flash esptool.py v2.8 Serial port COM15 Connecting.... Detecting chip type... ESP8266 Chip is ESP8266EX Features: WiFi Crystal is 26MHz MAC: ec:fa:bc:c1:8e:75 Uploading stub... Running stub... Stub running... Erasing flash (this may take a while)... Chip erase completed successfully in 8.9s Hard resetting via RTS pin... (base) C:\Users\<<BENUTZERNAME>>\AppData\Local\Packages\PythonSoftwareFoundation.Python.3.8_qbz5n2kfra8p0\LocalCache\local-packages\Python38\Scripts>
Schritt 2 – installieren von ESP Easy
Die Firmware mit ESP Easy findest du als *.ZIP Datei auf dem GitHub Repository von /ESPEasy unter der Rubrik Releases.
(base) C:\Users\<<BENUTZERNAME>>\AppData\Local\Packages\PythonSoftwareFoundation.Python.3.8_qbz5n2kfra8p0\LocalCache\local-packages\Python38\Scripts>esptool.py.exe --port COM15 write_flash -fs 4MB -fm dout 0x00000 espeasy.bin esptool.py v2.8 Serial port COM15 Connecting.... Detecting chip type... ESP8266 Chip is ESP8266EX Features: WiFi Crystal is 26MHz MAC: ec:fa:bc:c1:8e:75 Uploading stub... Running stub... Stub running... Configuring flash size... Compressed 889184 bytes to 581915... Wrote 889184 bytes (581915 compressed) at 0x00000000 in 51.2 seconds (effective 139.0 kbit/s)... Hash of data verified. Leaving... Hard resetting via RTS pin... (base) C:\Users\<<BENUTZERNAME>>\AppData\Local\Packages\PythonSoftwareFoundation.Python.3.8_qbz5n2kfra8p0\LocalCache\local-packages\Python38\Scripts>
Schritt 3 – einrichten von WiFi auf dem ESP8266
Im dritten Schritt musst du das WiFi quasi dein lokales WLAN auf dem ESP8266 einrichten. Wie du dieses genau machst, erfährst du sehr ausführlich im Beitrag Installieren von ESP Easy auf dem ESP8266 im Abschnitt „Einrichten des WiFi Netzwerkes“.
Schritt 4 – konfigurieren des ESP 8266
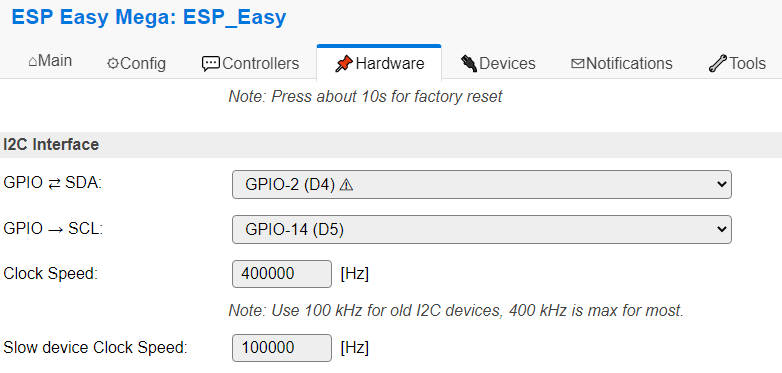
Für das Display sowie für die korrekte Zeit benötigen wir ein paar zusätzliche Einstellungen.
In meinem Fall ist beim ESP12F SDA auf dem GPIO-2 Pin und SCL auf GPIO-15.
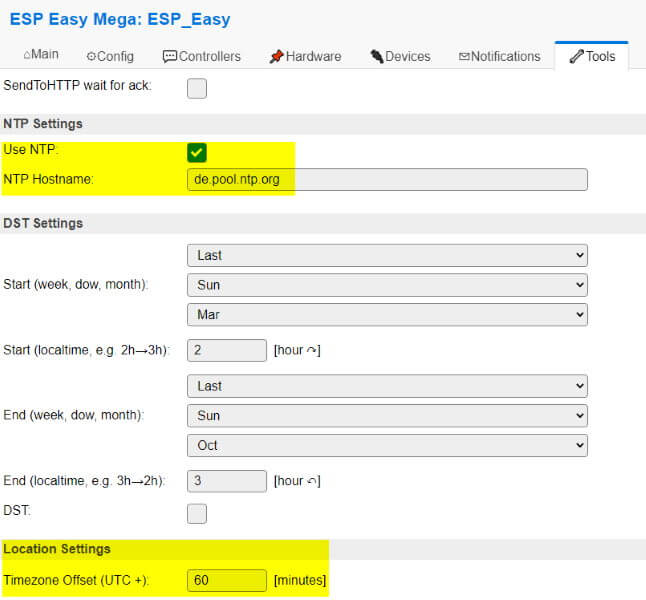
Des Weiteren habe ich zusätzlich einen NTP Server benannt über welchem der Microcontroller die korrekten Werte für Datum & Uhrzeit erhält.
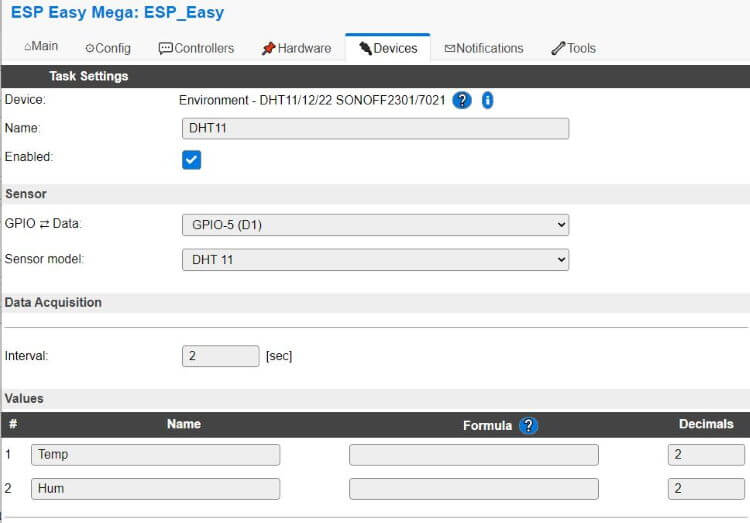
Schritt 5 – einrichten des DHT11 Sensors
Bei der Wetterstation von Aliexpress.com sind die Pins vorgegeben somit hat man etwas weniger Freiheiten bei der Konfiguration. Wenn du jedoch dein Set selber zusammenstellst du hast du etwas mehr Freiheiten und kannst ggf. auf eine zusätzliche Konfiguration verzichten.
Bei meiner Wetterstation musste ich den DHT11 Sensor auf den GPIO-5 (D1) konfigurieren.
Die Namen für die Werte Temperatur & rel. Luftfeuchtigkeit habe ich auf „Temp“ sowie „Hum“ gesetzt. Dieses hat den Hintergrund das wir diese Bezeichnungen benötigen um die Werte auf das Display zu schreiben.
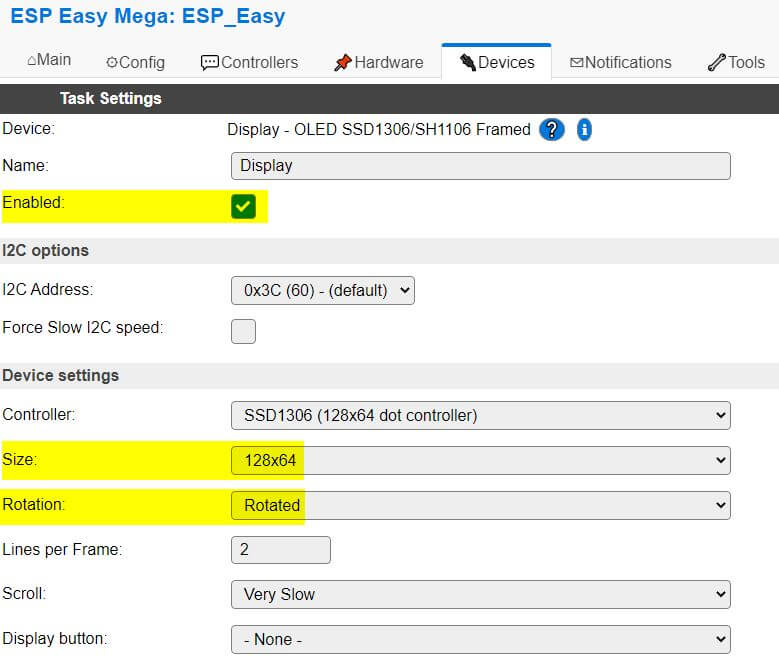
Schritt 6 – darstellen der Sensordaten auf dem OLED Display
Das 0,96″ OLED Display hat eine Auflösung von 128×64 Bildpunkte diese muss man einstellen sowie musste ich die Anzeige einmal rotieren lassen (in der Grafik gelb markiert).
Das Display kann man grob in 2 Bereiche einteilen, zum einen in den Kopfbereich (Header) sowie in den Contentbereich. Im Header kann man verschiedene Systemvariablen anzeigen lassen. Ich zeige dort das Datum und die Uhrzeit an.
In der ersten Zeile schreibe ich die Temperatur und in die zweite die rel. Luftfeuchtigkeit.
Das Format für das schreiben der Werte ist:
- Temp. – Freitext
- [DHT11#Temp] – Name des Devices # Name des Wertes (siehe Abschnitt Schritt 5 – einrichten des DHT11 Sensors)
- °C – Freitext