In diesem Beitrag möchte ich dir gerne zeigen, wie du einen kleinen Chat Client für ChatGPT mit Python / Flask erstellst. Dabei lassen wir uns das Programm selber von ChatGPT generieren.

Die künstliche Intelligenz ChatGPT habe ich dir bereits in diversen Beiträgen auf meinem Blog vorgestellt. Ein großer Vorteil ist, dass diese sich von vielen antrainierten Modellen bedient und somit für die Codegenerierung bestens geeignet ist.
Dabei können wir mit dem System schreiben, wie mit einem erfahrenen Entwickler. Stellen wir uns also vor, wir schreiben mit einem Softwareentwickler, welcher viele Jahre Erfahrung hat.
Als Entwicklungsumgebung nutze ich PyCharm welches in der Community Edition kostenfrei ist. Dieses Tool kannst du unter https://www.jetbrains.com/pycharm für Windows, macOS und Linux herunterladen. Ich gehe jedoch davon aus, dass du bereits eine Entwicklungsumgebung installiert und einsatzbereit hast.
Leeres Projekt in PyCharm erstellen
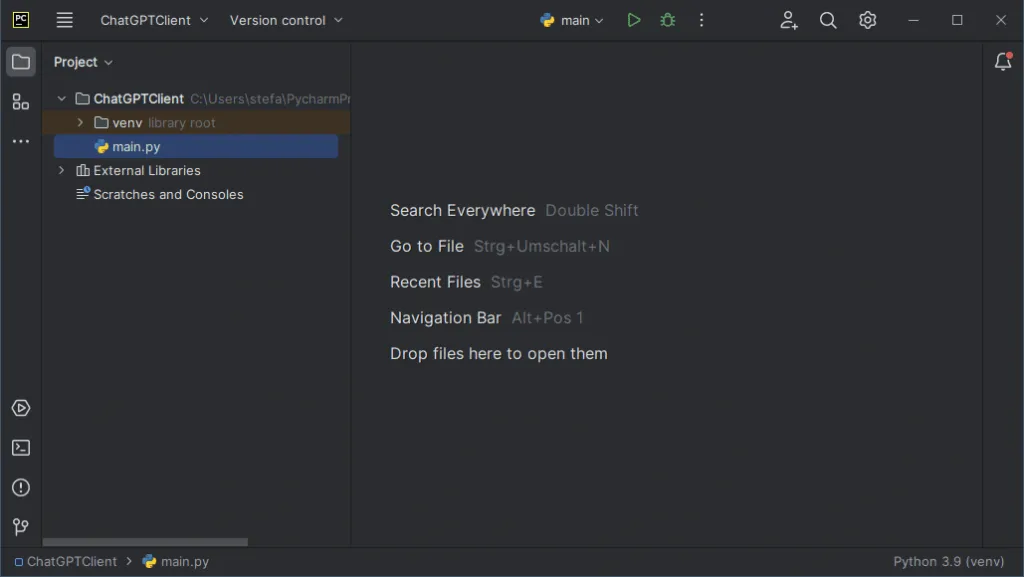
Erstellen wir zunächst ein leeres Projekt in PyCharm. Von ChatGPT lassen wir uns lediglich die Dateien bzw. den Code erstellen.
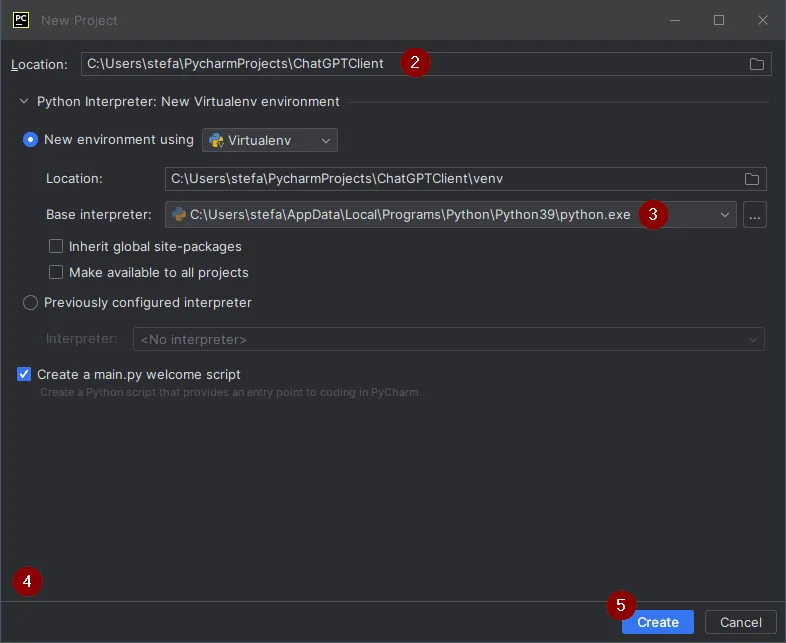
Über den Wizard erstellst du in wenigen Schritten ein leeres Projekt. Zunächst wählen wir die Schaltfläche „New Project“ (1), um im nächsten Fenster den Projektnamen / Ordnernamen (2) einzugeben. Wenn du mehrere Versionen von Python installiert hast, musst du unter Base Interpreter (3) den korrekten Python Interpreter wählen. Sollten Fehler auftreten oder andere Hinweise zur Konfiguration existieren, dann wird dieses im Bereich der Nummer 4 angezeigt.
Wenn alles okay ist, dann wird die Schaltfläche „Create“ (5) freigegeben und nach einem Klick auf diesen wird das Projekt erstellt.


Das leere Projekt enthält bereits die Datei main.py in welche wir den Code für den Chat Client einfügen werden.
Hinweise zum Programmieren mit ChatGPT
Wenn du dir von ChatGPT Quellcode erzeugen lässt, dann empfiehlt es sich, dass du diesen nicht von selbst änderst, sondern die Änderungen dir von ChatGPT selber erzeugen lässt. Das hat den Hintergrund, dass wenn du später im selben Chat dir ein neues Feature hinzufügen lassen möchtest, dann kennt ChatGPT sozusagen nichts von deinen lokalen Änderungen.
Einen Chat Client von ChatGPT erstellen lassen
Loggen wir uns also nun unter https://chat.openai.com/ ein und stellen die nachfolgende Anfrage an das System.
Write me a ChatClient to communicate with ChatGPT from a website that build with flask.Als Antwort erhalten wir eine Ausgabe mit den beiden Quellcodedateien app.py sowie index.html für die GUI. Des Weiteren eine sehr gute Erläuterung zum Code.
Inhalt der Datei app.py
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('index.html')
@socketio.on('chat message')
def handle_message(message):
# Use ChatGPT to generate a response
response = generate_response(message)
# Send the response back to the client
emit('bot response', response)
def generate_response(message):
# Use ChatGPT to generate a response based on the input message
# ...
return response
if __name__ == '__main__':
socketio.run(app)
Inhalt der Webseite index.html
<!DOCTYPE html>
<html>
<head>
<title>ChatClient</title>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/socket.io/4.4.0/socket.io.min.js"></script>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="input" autocomplete="off" />
<button>Send</button>
</form>
<script>
var socket = io();
$('form').submit(function(e) {
e.preventDefault(); // prevents page reloading
socket.emit('chat message', $('#input').val());
$('#input').val('');
return false;
});
socket.on('bot response', function(msg) {
$('#messages').append($('<li>').text(msg));
});
</script>
</body>
</html>
Funktion „generate_response“
Die Funktion „generate_response“ ist in der ersten Anfrage leer. Hier musste ich erneut mit einer weiteren Anfrage mit dem Code ausgeben lassen.
import openai
import os
openai.api_key = os.environ["OPENAI_API_KEY"]
def generate_response(message):
prompt = f"User: {message}\nBot: "
response = openai.Completion.create(
engine="text-davinci-002",
prompt=prompt,
max_tokens=1024,
n=1,
stop=None,
temperature=0.7,
).choices[0].text.strip()
return response
In dem Code wird der API_KEY aus den Umgebungsvariablen gelesen. Diese musst du je nach Betriebssystem setzen. In meinem Fall verwende ich ein Windows 10 und habe diese wie folgt gesetzt:
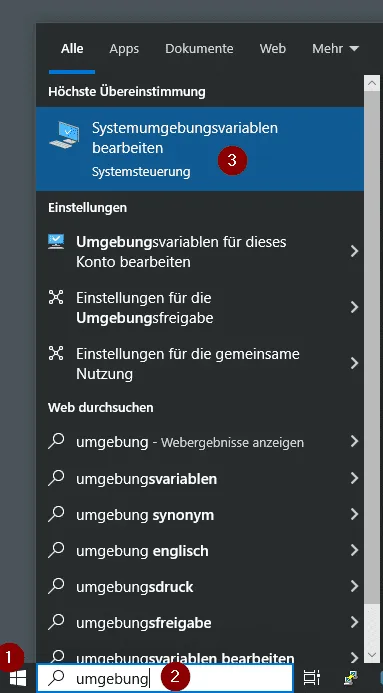
- Startmenü (1) > Eingabe von „umgebungs“ (2),
- Auswahl von „Systemumgebungsvariablen bearbeiten (3),
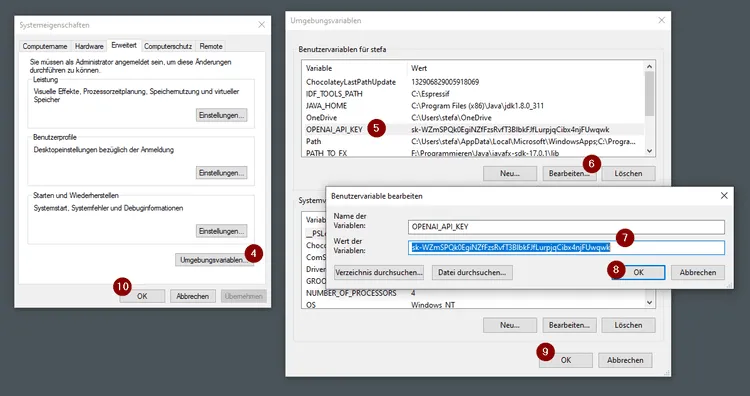
- Schaltfläche „Umgebungsvariablen“ (4) betätigen,
- Auswahl des Eintrages „OPENAI_API_KEY“ (5) oder Schaltfläche „Neu..“ für das Erzeugen,
- Schaltfläche „Bearbeiten…“ (6) betätigen,
- Eingeben des API_KEYs (7) und bestätigen mit Schaltfläche „OK“ (8),
- Fenster über die Schaltflächen „OK“ (9) & (10) verlassen
Alternativ kannst du in das Feld „openai.api_key“ auch direkt mit deinem API_KEY befüllen, jedoch bist du dann nicht mehr so flexibel.
openai.api_key = os.environ["OPENAI_API_KEY"]Installieren der Abhängigkeiten
Damit wir das Programm ausführen können, müssen wir die Abhängigkeiten installieren.
pip install flask
pip install flask-socketioAusführen des Projektes
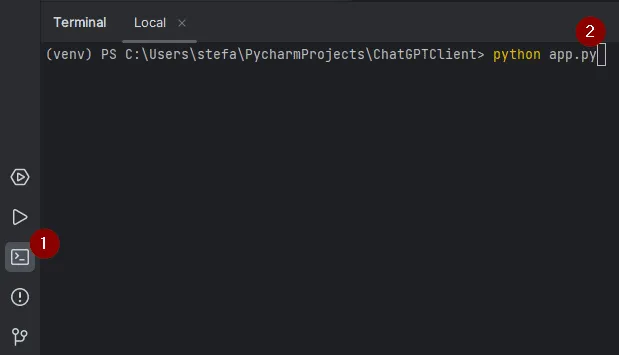
Das Projekt kannst du nun auf der Konsole aus PyCharm starten.
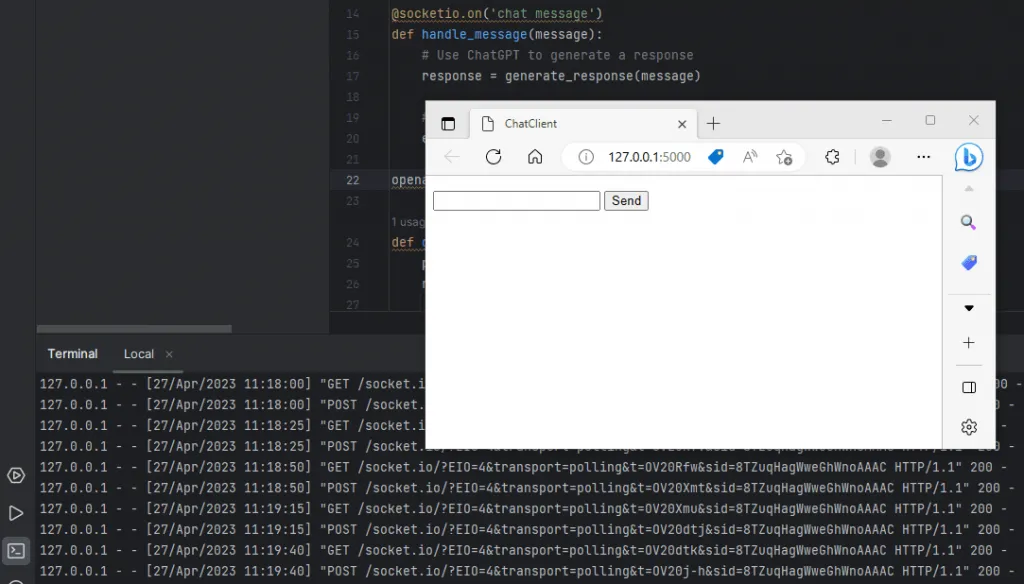
Dazu öffnen wir das lokale Terminalfenster (1) und geben „python app.py“ (2) ein und bestätigen dieses mit Enter.
Es erfolgt dann die Ausgabe vom Server auf welcher IP-Adresse & Port dieser gestartet ist, über die können wir jetzt im Browser die Seite erreichen.
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
Auf der Seite ist ein Eingabefeld und eine Schaltfläche für das Absenden einer Anfrage an ChatGPT. Die Antwort wird direkt auf der Seite angezeigt.

Letzte Aktualisierung am: 07. Juni 2024