In diesem Beitrag möchte ich dir zeigen, wie du einfache Bewegungen auf einer 16×16 LED Matrix mit dem Arduino UNO programmierst.
Im letzten Beitrag zur hier verwendeten LED Matrix habe ich dir bereits gezeigt, wie diese an den Arduino UNO angeschlossen und programmiert wird.
Hier soll es nun darum gehen, wie du einfache Bewegungen auf der Matrix anzeigst.
Vorweg, richtige Videos werden sich auf der Matrix nicht anzeigen lassen. Aber man kann mit meinem Generator kleine „Daumenkino“ Bilder erzeugen, welche mit dem richtigen Intervall in Bewegung umgesetzt werden können.
Benötigte Ressourcen für den Aufbau
Um die nachfolgenden Beispiele nachzubauen, benötigst du:
- einen Mikrocontroller Bsp Arduino UNO*,
- ein passendes USB-Datenkabel*,
- eine 16×16 LED Matrix*,
- fünf Breadboardkabel*, männlich – weiblich, 20 cm
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
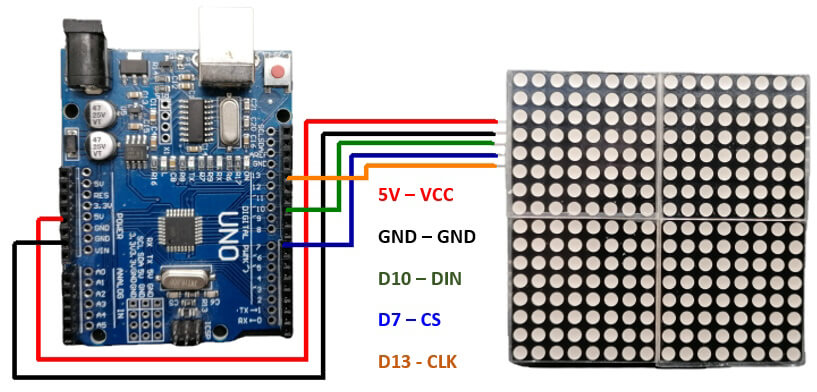
Anschluss der 16×16 LED Matrix an den Arduino UNO
Hier die Grafik, wie du die LED Matrix an den Arduino anschließen kannst.

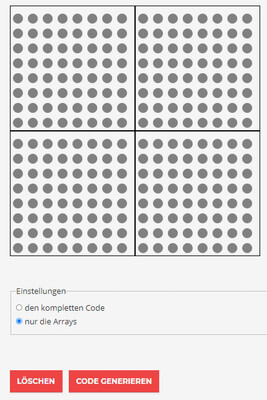
16×16 LED Matrix Generator
Der kleine Generator ist sehr einfach gehalten, du hast die vier LED Matrix Module mit den entsprechenden LEDs, welche du mit der Maus anklicken kannst, die Farbe ändert sich dann von Rot auf Grau.
Du kannst einstellen, ob du nur die Arrays erzeugen lassen möchtest, oder das komplette Programm.
Mit der Schaltfläche „CODE GENERIEREN“ wird, wie es sich erahnen lässt, der Code erzeugt, die Schaltfläche „LÖSCHEN“ setzt alle LEDs auf den default / deaktiviert.
Programm für ein Daumenkino
Da nicht jede kleine Animation gleich viel Bilder hat, habe ich das Programm sehr dynamisch aufgebaut.
#include <LedControl.h>
const int DIN = 11;
const int CS = 7;
const int CLK = 13;
const int NUM_MATRIX_MODULE = 4;
LedControl matrix = LedControl(DIN, CLK, CS, NUM_MATRIX_MODULE);
const int BRIGHTNESS = 6;
const int NUM_IMAGES = 3;
const int MAX_ROWS = 8;
byte data[NUM_IMAGES][NUM_MATRIX_MODULE][MAX_ROWS] = {
{
//Arrays mit den Bildern
};
void setupMatrixModul(int modulIndex) {
matrix.shutdown(modulIndex, false);
matrix.setIntensity(modulIndex, BRIGHTNESS);
matrix.clearDisplay(modulIndex);
}
void setup() {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
matrix.shutdown(i, false);
matrix.setIntensity(i, BRIGHTNESS);
matrix.clearDisplay(i);
}
}
void drawMatrix(int modul, byte data[]) {
for (int row = 0; row < MAX_ROWS; row++) {
matrix.setRow(modul, row, data[row]);
}
}
void loop() {
for (int image = 0; image < NUM_IMAGES; image++) {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
drawMatrix(i, data[image][i]);
}
delay(250);
}
for (int image = NUM_IMAGES-1; image >= 0; image--) {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
drawMatrix(i, data[image][i]);
}
delay(250);
}
}
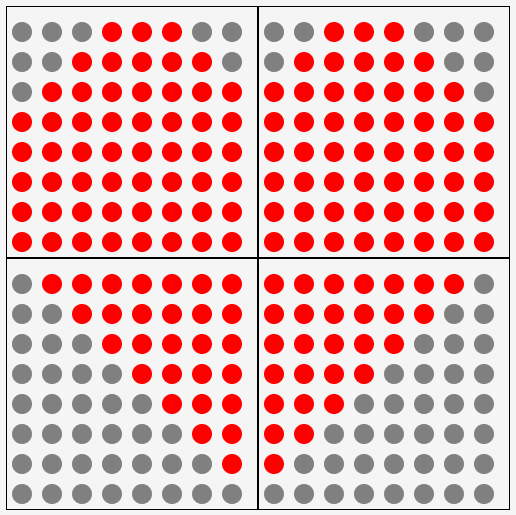
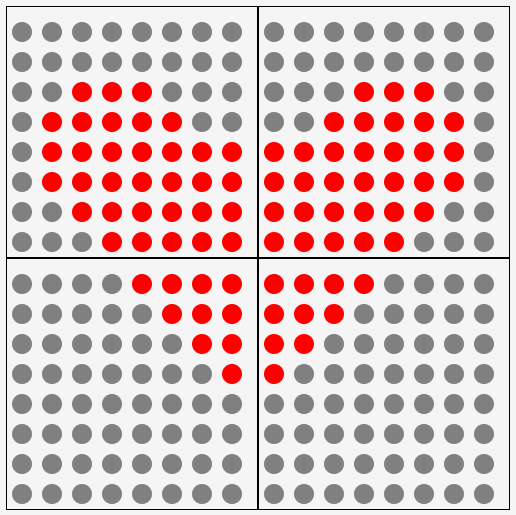
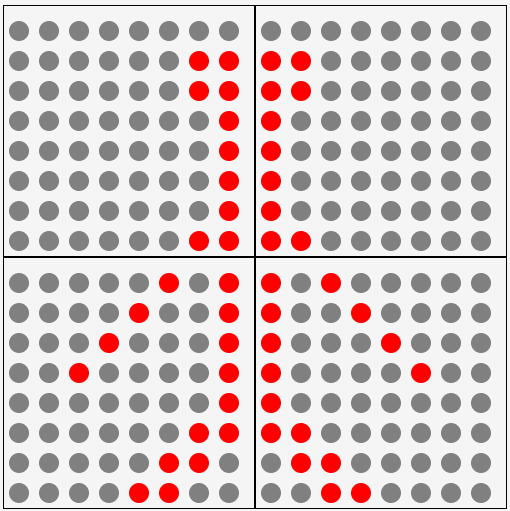
Erzeugen eines pulsierenden Herzens mit dem Generator
Wie erwähnt, kann man mit dem Generator kleine Bilder erzeugen bzw. Arrays für das Programm.
Hier meine Lösung zu den Herzen.





Die Arrays für die Bilder sind folgendermaßen:
// Bild - 1
byte matrixModul1[MAX_ROWS] = {B11111110,B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000};
byte matrixModul2[MAX_ROWS] = {B01111111,B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000};
byte matrixModul3[MAX_ROWS] = {B00111000,B01111100,B11111110,B11111111,B11111111,B11111111,B11111111,B11111111};
byte matrixModul4[MAX_ROWS] = {B00011100,B00111110,B01111111,B11111111,B11111111,B11111111,B11111111,B11111111};
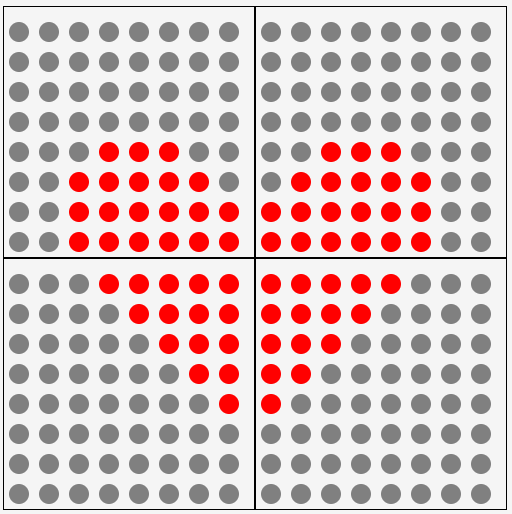
// Bild - 2
byte matrixModul1[MAX_ROWS] = {B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000};
byte matrixModul2[MAX_ROWS] = {B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000};
byte matrixModul3[MAX_ROWS] = {B00000000,B00011100,B00111110,B11111110,B11111110,B11111110,B11111110,B11111110};
byte matrixModul4[MAX_ROWS] = {B00000000,B00111000,B01111100,B01111111,B01111111,B01111111,B01111111,B01111111};
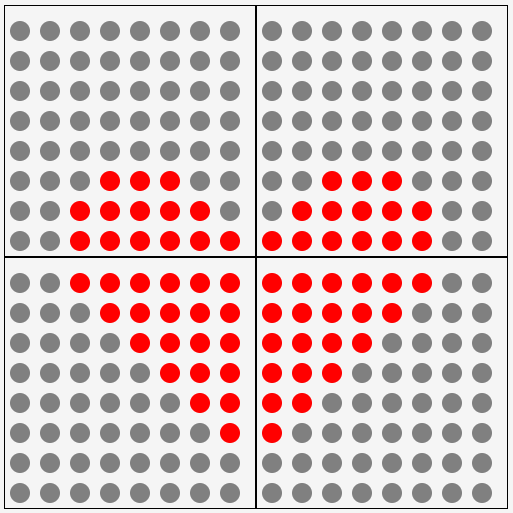
// Bild - 3
byte matrixModul1[MAX_ROWS] = {B11110000,B11100000,B11000000,B10000000,B00000000,B00000000,B00000000,B00000000};
byte matrixModul2[MAX_ROWS] = {B00001111,B00000111,B00000011,B00000001,B00000000,B00000000,B00000000,B00000000};
byte matrixModul3[MAX_ROWS] = {B00000000,B00000000,B00011100,B00111110,B11111110,B11111110,B11111100,B11111000};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000000,B00111000,B01111100,B01111111,B01111111,B00111111,B00011111};
// Bild - 4
byte matrixModul1[MAX_ROWS] = {B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000,B00000000};
byte matrixModul2[MAX_ROWS] = {B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000,B00000000};
byte matrixModul3[MAX_ROWS] = {B00000000,B00000000,B00000000,B00000000,B00111000,B01111100,B11111100,B11111100};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000000,B00000000,B00000000,B00011100,B00111110,B00111111,B00111111};
// Bild - 5
byte matrixModul1[MAX_ROWS] = {B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000};
byte matrixModul2[MAX_ROWS] = {B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000};
byte matrixModul3[MAX_ROWS] = {B00000000,B00000000,B00000000,B00000000,B00000000,B00111000,B01111100,B11111100};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000000,B00000000,B00000000,B00000000,B00011100,B00111110,B00111111};
Download
Damit du den Code nicht abtippen / kopieren musst, hier der Code zum einfachen Download.
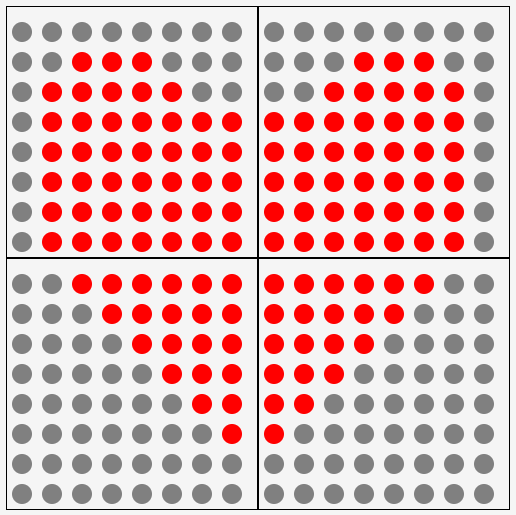
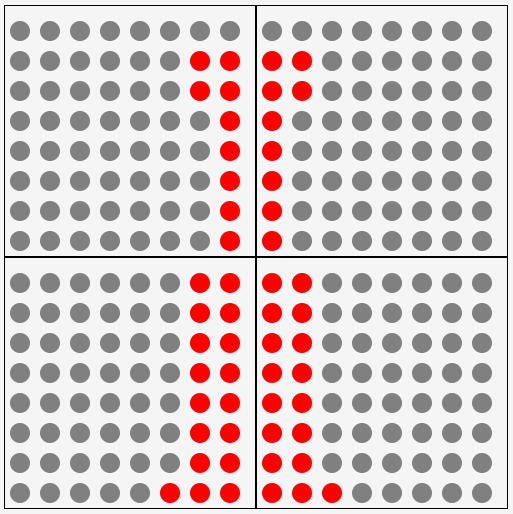
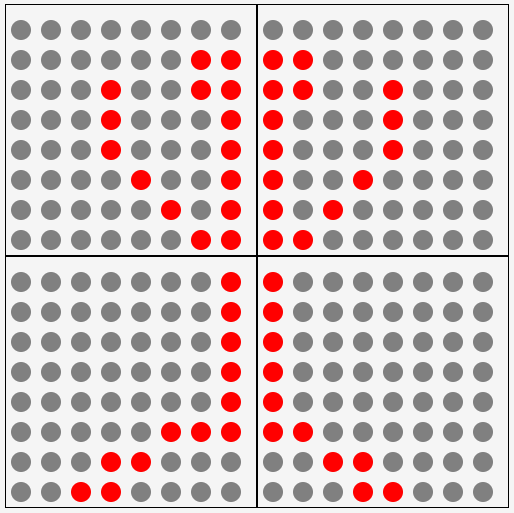
Erzeugen eines Hampelmanns mit dem Generator
Als weitere Animation kann man einen kleinen Hampelmann erzeugen.
Hierzu erzeuge ich eine kleine Animation mit 3 Bildern.



Der Code für die Bilder ist wie folgt:
byte matrixModul1[MAX_ROWS] = {B11000000,B11000000,B11000000,B11000000,B11000000,B11000000,B11000000,B11100000};
byte matrixModul2[MAX_ROWS] = {B00000011,B00000011,B00000011,B00000011,B00000011,B00000011,B00000011,B00000111};
byte matrixModul3[MAX_ROWS] = {B00000000,B11000000,B11000000,B10000000,B10000000,B10000000,B10000000,B10000000};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000011,B00000011,B00000001,B00000001,B00000001,B00000001,B00000001};
//Bild - 2
byte matrixModul1[MAX_ROWS] = {B10100000,B10010000,B10001000,B10000100,B10000000,B11000000,B01100000,B00110000};
byte matrixModul2[MAX_ROWS] = {B00000101,B00001001,B00010001,B00100001,B00000001,B00000011,B00000110,B00001100};
byte matrixModul3[MAX_ROWS] = {B00000000,B11000000,B11000000,B10000000,B10000000,B10000000,B10000000,B11000000};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000011,B00000011,B00000001,B00000001,B00000001,B00000001,B00000011};
//Bild - 3
byte matrixModul1[MAX_ROWS] = {B10000000,B10000000,B10000000,B10000000,B10000000,B11000000,B00110000,B00011000};
byte matrixModul2[MAX_ROWS] = {B00000001,B00000001,B00000001,B00000001,B00000001,B00000111,B00011000,B00110000};
byte matrixModul3[MAX_ROWS] = {B00000000,B11000000,B11001000,B10001000,B10001000,B10010000,B10100000,B11000000};
byte matrixModul4[MAX_ROWS] = {B00000000,B00000011,B00010011,B00010001,B00010001,B00001001,B00000101,B00000011};
Download
Damit du den Code nicht abtippen / kopieren musst, hier der Code zum einfachen Download.