Da man nicht immer auf das Kontextmenü zugreifen kann, zbsp. bei einem Touch Monitor, ist es sinnvoll einige Aktionen über Schaltflächen anzubieten.
Da hier wieder sehr viel vom Browser abhängt gibt es eigentlich nur 2 Ansätze, entweder über JavaScript und jQuery oder aber mit Adobe Flash. Zum Thema Adobe Flash werde ich separat ein Tutorial schreiben.
Browserkompatibilität
Da hier jeder Browser sein eigenes Süppchen kocht, ist es schwierig selbst mit jQuery eine einheitliche Schnittstelle für diesen Support zu bieten.
Zu diesem Thema wird der Microsoft Internet Explorer am besten unterstützt. Und leider ist dieser auch der einzige welche alle 3 Funktionen bietet.
Mozilla FireFox, Google Chrome support
FireFox und Chrome unterstützen aus diesem Script nur die Funktionen „Ausschneiden“ und „Kopieren“, bei der Funktion „Einfügen“ wird eine Fehlermeldung geworfen, was auch das try catch um den Funktionsaufruf erklärt.
Microsoft Internet Explorer
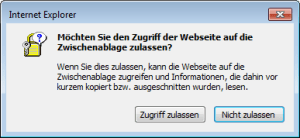
Der Microsoft Internet Explorer erzeugt beim ersten Aufruf einer der Funktionen folgenden Dialog, welcher vom Benutzer bestätigt werden muss, damit die Seite auf die Zwischenablage zugreifen kann.
Ausschneiden
function cut(elementId) {
var textareaElement = $('#' + elementId);
textareaElement.select();
try {
var successful = document.execCommand('cut');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Cutting text command was ' + msg);
} catch (err) {
console.error('Oops, unable to cut');
}
}
Kopieren
function copy(elementId) {
var textareaElement = $('#' + elementId);
textareaElement.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Copying text command was ' + msg);
} catch (err) {
console.error('Oops, unable to copy');
}
}
Einfügen
function paste(elementId) {
$("#" + elementId).val(window.clipboardData.getData('Text'));
}
Der Aufruf der Funktionen, Ausschneiden, Kopieren und Einfügen
Hier nun ein Beispiel wie die oben genannten Funktionen aufgerufen werden:
<textarea id="inputTextarea"></textarea>
<button onclick="cut('inputTextarea');">Ausschneiden</button>
<button onclick="copy('inputTextarea');">Kopieren</button>
<button onclick="paste('inputTextarea');">Einfügen</button>
Beispiel auf jsfiddle
Ein lauffähiges Beispiel finden Sie hier auf jsfiddle.