In diesem Beitrag werde ich dir Schritt für Schritt zeigen, wie du eine Verbindung zwischen deinem Arduino UNO R4 WiFi und Pushbullet über IFTTT herstellen kannst. Das bedeutet, dass du deinem Arduino beibringst, dir eine Nachricht auf dein Smartphone zu schicken, sobald etwas Bestimmtes passiert – sei es das Erreichen einer bestimmten Temperatur, das Auslösen eines Sensors oder etwas ganz anderes.
Aber keine Sorge, du musst kein erfahrener Entwickler sein, um das zu schaffen. Ich werde dir alles haarklein erklären – von der Einrichtung deines Arduino UNO R4 WiFi bis hin zur Erstellung eines IFTTT-Applets, das die Magie geschehen lässt. Also schnapp dir deinen Kaffee (oder deinen Tee) und lass uns loslegen!
Inhaltsverzeichnis
- Der neue Arduino UNO R4 WiFi im Überblick
- Was ist der Service IFTTT?
- Aufbau einer Schaltung und Konfigurieren von IFTTT & Pushbullet am Arduino
- Einrichten eines Kontos in Pushbullet
- Installieren der App auf dem Handy
- Einrichten eines Applets in IFTTT für Pushbullet
- Aufbauen der Schaltung am Arduino UNO
- Erstellen des Programmes für den Arduino, um eine Push-Benachrichtigung via IFTTT an Pushbullet zu senden
- Fazit Arduino, IFTTT & Pushbullet
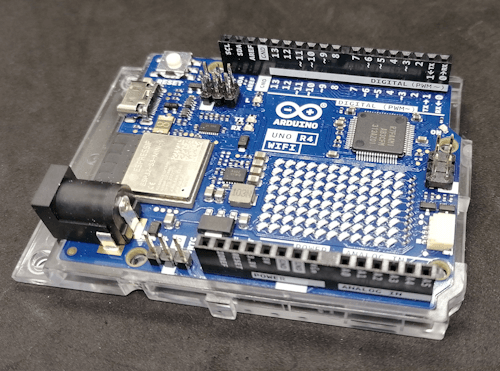
Der neue Arduino UNO R4 WiFi im Überblick
Schauen wir uns zunächst den neuen Arduino UNO R4 WiFi kurz an.
Dieser neue Mikrocontroller der Arduino Familie kommt mit deutlich mehr Power & Schnittstellen daher:
- eine Renesas RA4M1 (Arm Cortex-M4) MCU mit 48 MHz,
- 256 KB Flash Speicher und 32 KB RAM,
- Unterstützt WiFi & Bluetooth 5.0
Wenn du noch mehr über diesen Mikrocontroller lesen möchtest, dann habe ich dir im Beitrag Schneller, stärker, drahtloser: Der Vergleich von Arduino UNO R4 WiFi und R3 alles über diesen gesondert zusammengetragen.


Was ist der Service IFTTT?
Die Abkürzung IFTTT steht für „If this, than that“ und kannst du in einer kostenfreien Version nutzen, um über Schnittstellen mit anderen Services zu kommunizieren. In diesem Beitrag möchte ich diesen Service nutzen um über einen Webhook den Service Pushbullet zu bedienen.
Du kannst über IFTTT verschiedene vorkonfigurierte Applets verwenden oder dein eigenes erstellen, beides ist mit wenigen Klicks sehr schnell und vor allem intuitiv erledigt.
Aufbau einer Schaltung und Konfigurieren von IFTTT & Pushbullet am Arduino
Im nachfolgenden YouTube-Video erläutere ich dir, wie du eine Schaltung für das Absenden einer Push-Benachrichtigung am Arduino UNO R4 WiFi absendest. Dabei zeige ich dir im Detail, wie du in IFTTT & Pushbullet vorgehen musst.
Einrichten eines Kontos in Pushbullet
Bevor wir den Service für Pushbullet in IFTTT verbinden können, müssen wir uns erst einmal ein Konto unter https://www.pushbullet.com/ einrichten. Hier kannst du die mit einem bestehenden Google oder Facebook sehr schnell verbinden. (In meinem Fall habe ich dieses mit meinem Google-Konto getan.)
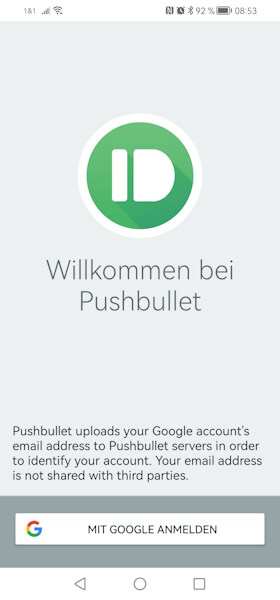
Installieren der App auf dem Handy
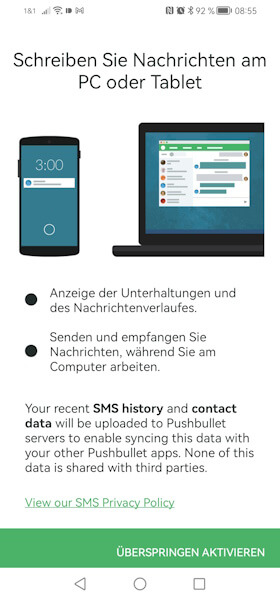
Zusätzlich kannst du dir noch eine App für dein Handy herunterladen. Diese bietet dir somit die Möglichkeit deine Push-Benachrichtigungen nicht nur am PC zu empfangen, sondern auch mobil unterwegs.
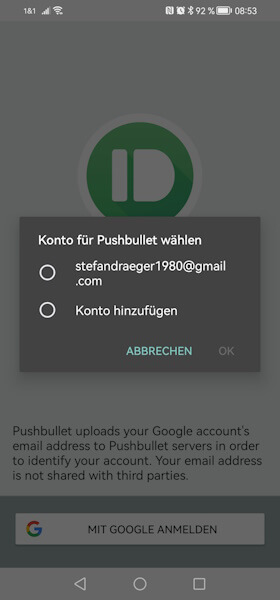
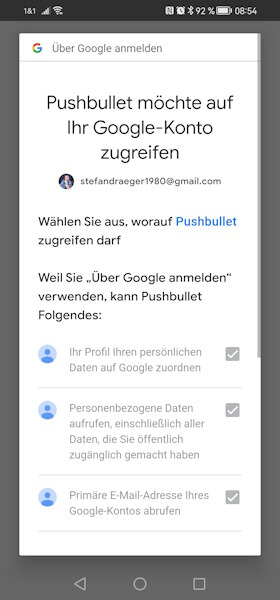
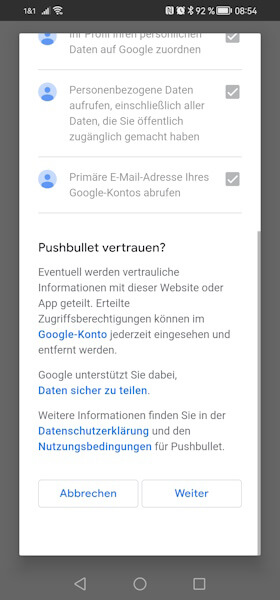
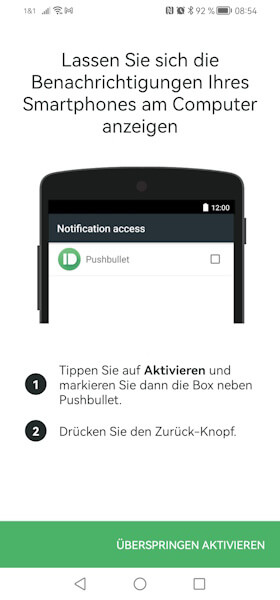
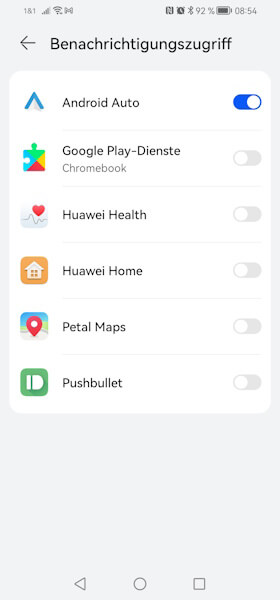
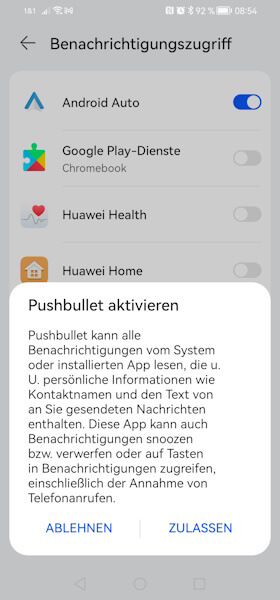
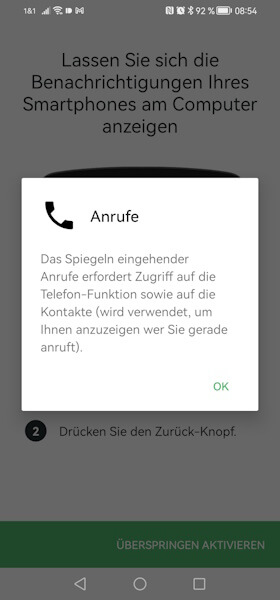
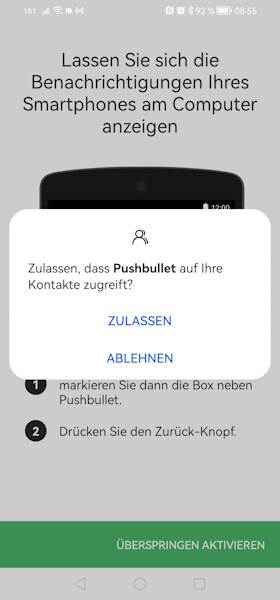
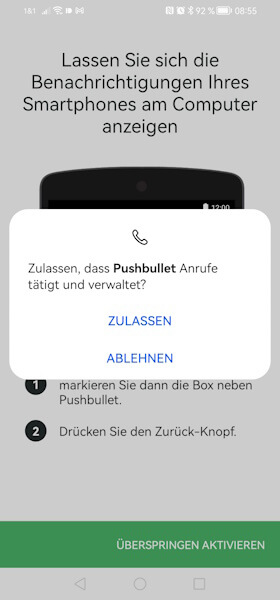
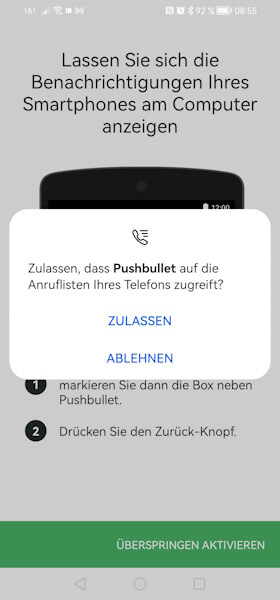
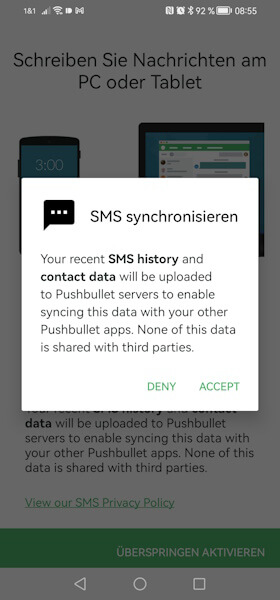
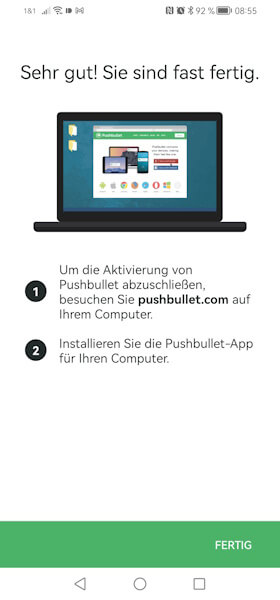
Für die Einrichtung steht ein Wizard bereit, welcher beim ersten Starten der App ausgeführt wird. Hier musst du besonders acht geben, denn die App möchte sehr viele Berechtigungen. In meinem Fall gebe ich keine Berechtigungen für den Zugriff auf meine Kontakte und den SMS Speicher (ich möchte ja lediglich eine Benachrichtigung von meinem Mikrocontroller erhalten).














Wenn die App eingerichtet ist, kannst du zu IFTTT wechseln und den Webhook erstellen. Dabei solltest du dein Handy nicht ganz so weit weglegen, denn du musst dem Service noch die Berechtigung erteilen, mit Pushbullet zu kommunizieren.
Einrichten eines Applets in IFTTT für Pushbullet
Wie du dir ein Konto in IFTTT einrichtest, habe ich dir bereits im Beitrag AZ-Envy – Benachrichtigung per IFTTT versenden erläutert. Hier soll es nun darum gehen, wie du ein Webhook für Pushbullet erstellst.
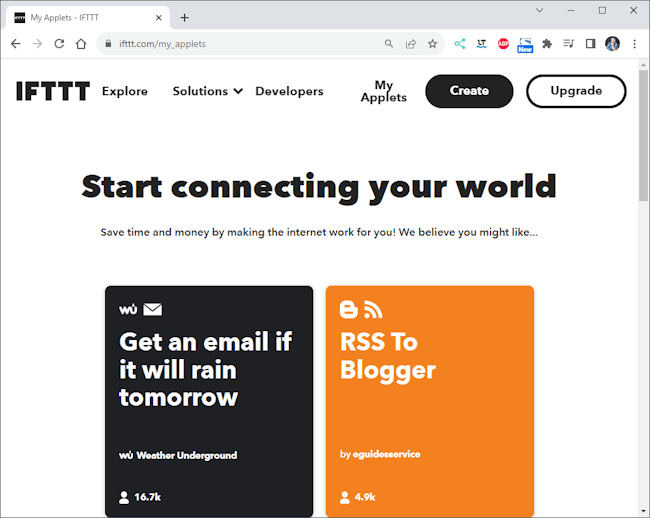
Schritt 1 – Erstellen eines Applets mit Webhook
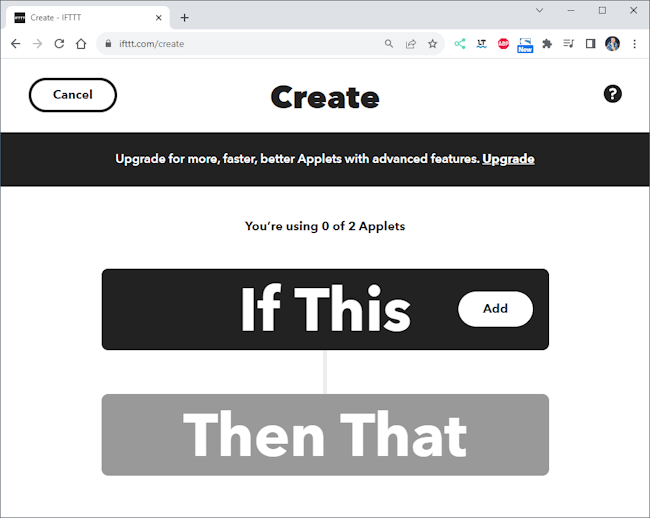
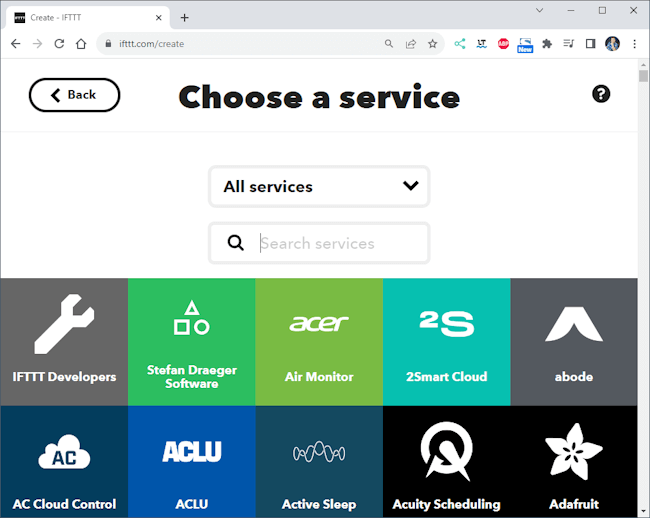
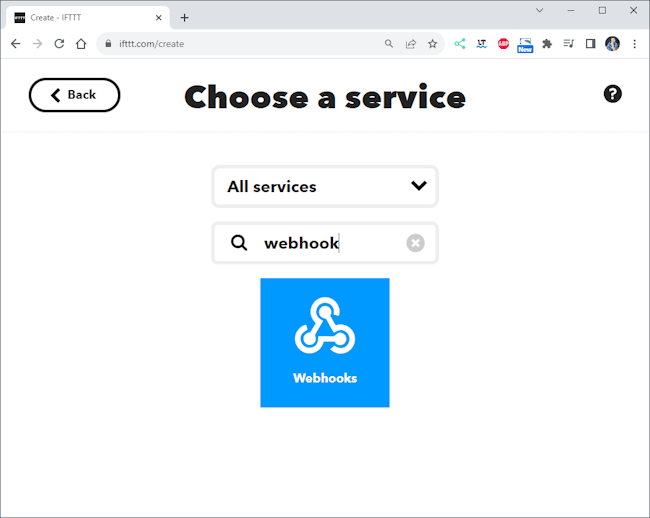
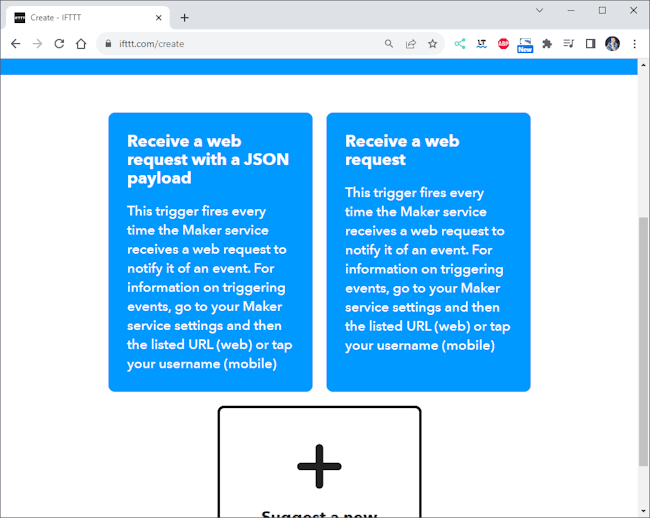
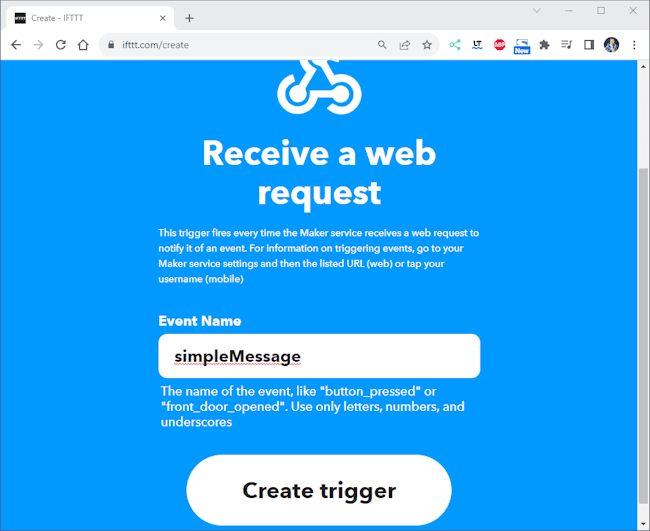
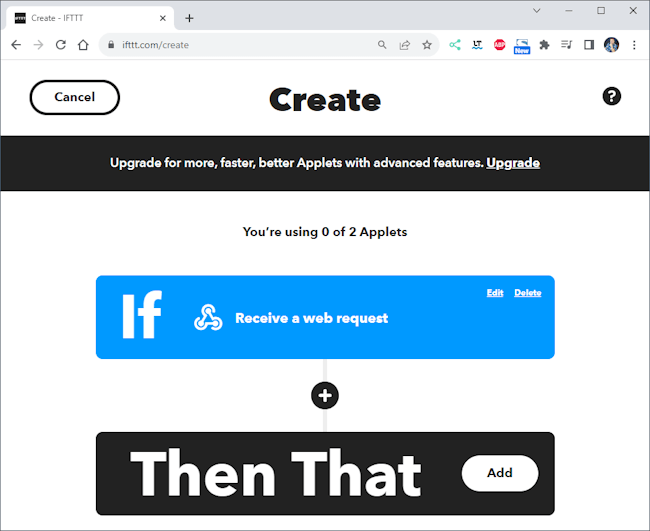
Als Erstes klicken wir auf die Schaltfläche „CREATE“ und wählen dann im nächsten Fenster „ADD“. Nun müssen wir nach „webhook“ suchen und diesen auswählen. Jetzt haben wir die Wahl zwischen einem Webhook mit JsonPayload und einem einfachen Webhook als Request. Wir wählen hier letzteren aus und vergeben diesem einen Namen. Damit ist der Trigger auch fertiggestellt und wir können diese Konfiguration mit „Create trigger“ bestätigen.






Webhook mit JsonPayload
Es gibt einen speziellen Webhook, mit welchem du zusätzlich ein JSON übergeben kannst. Um jedoch einen Filter zu erstellen, um dieses JSON zu parsen, musst du die bezahlte Version Pro besitzen.
Hier möchte ich jedoch darauf eingehen, wie du quasi kostenfrei deine Nachricht benutzerdefiniert aufbauen kannst.
Schritt 2 – einbinden von Pushbullet als Aktion
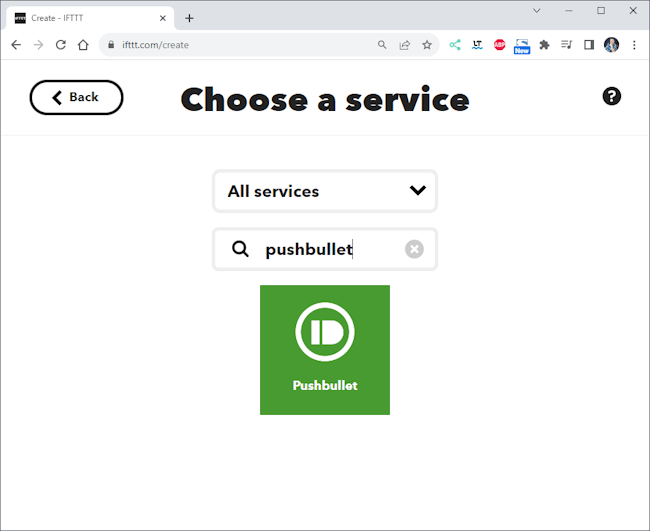
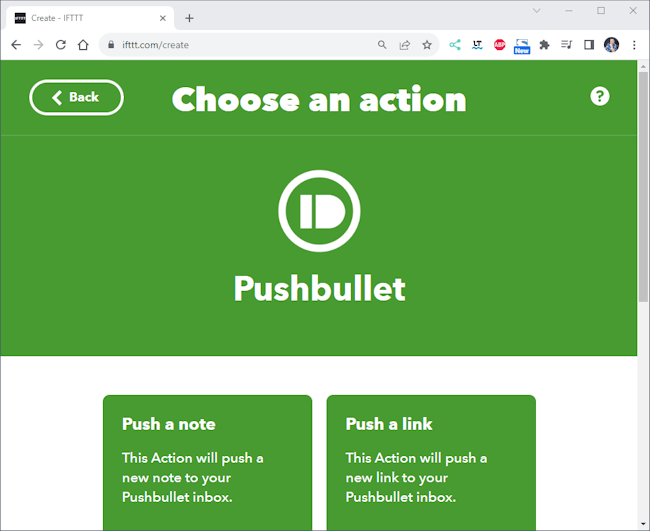
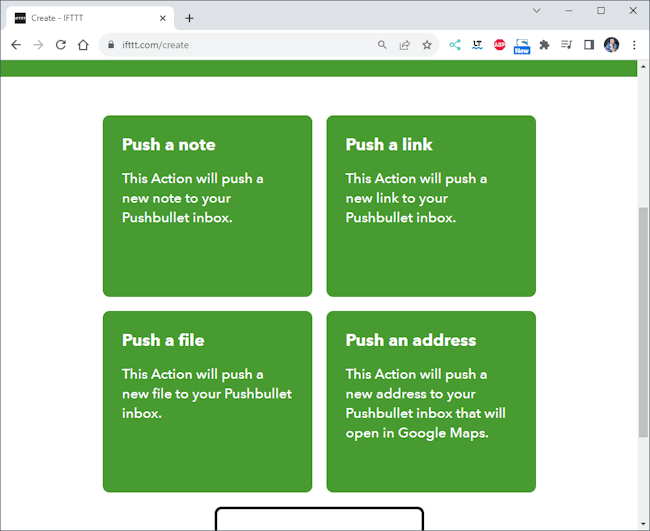
Im nächsten Schritt binden wir Pushbullet als Aktion des Applets ein. Hier klicken wir auf die Schaltfläche „ADD“ im Bereich „Then That“ und suchen im nächsten Fenster nach „Pushbullet“. Wir sehen dann, welche Möglichkeiten wir mit Pushbullet haben, wir können eine einfache Nachricht, einen Link, eine Datei sowie einen Ort senden.
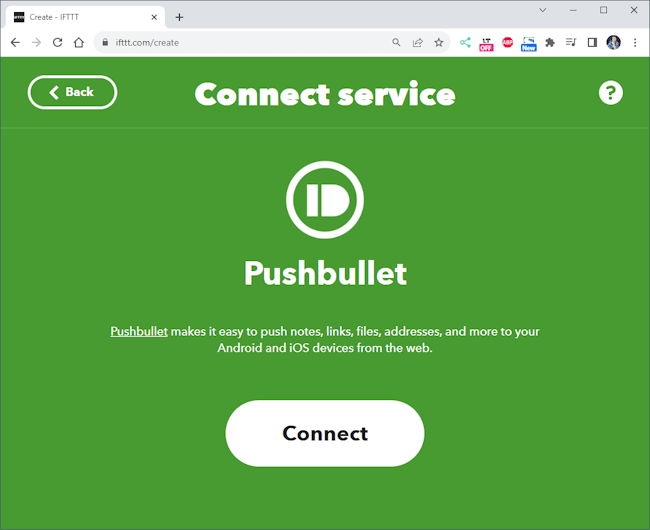
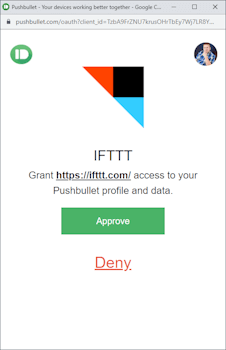
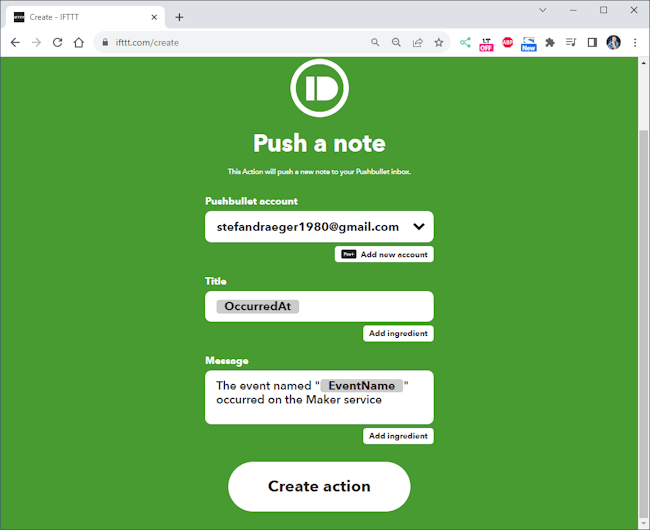
In unserem Fall möchten wir eine einfache Nachricht senden und wählen somit die Kachel „Push a note“ aus. Nun muss dem Service IFTTT die Berechtigung gegeben werden, auf den Account von Pushbullet zuzugreifen. Wenn dieses gegeben ist, können wir abschließend die Nachricht konfigurieren.
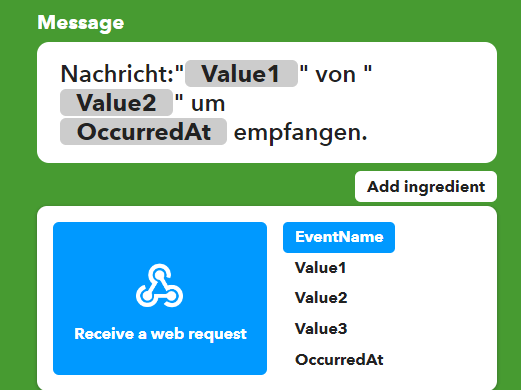
Hier haben wir die 3 verschiedene Werte welche wir mit eigenen Daten belegen können (value1, value2, value3). Zusätzlich können wir noch den Zeitstempel des Events (OccuredAt) einbinden und den EventName.
In meinem Fall nutze ich folgende Maske für meine Nachricht:
Nachricht:"{{Value1}}" von " {{Value2}}" um
{{OccurredAt}} empfangen.Wenn die Auswahl getroffen wurde, dann bestätigen wir dieses Fenster mit der Schaltfläche „Create action“.









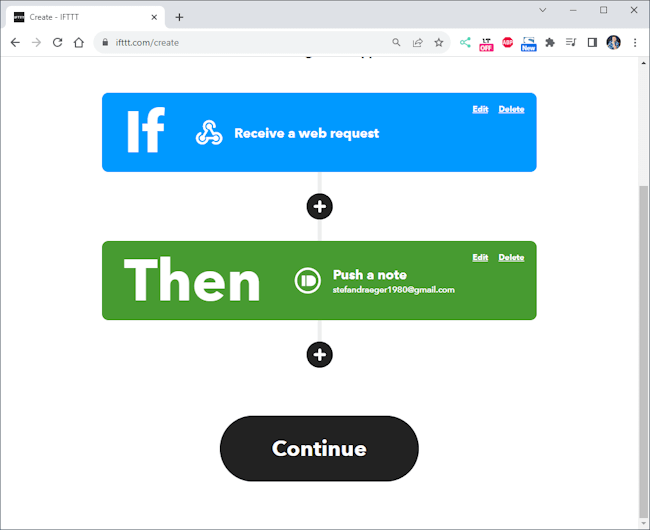
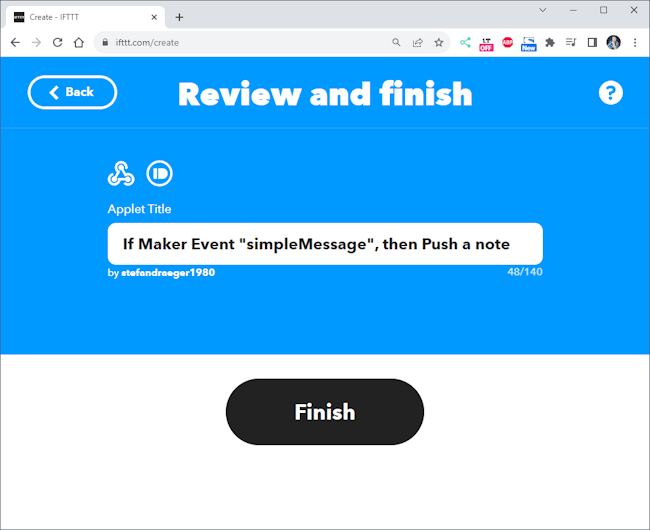
Schritt 3 – Fertigstellen des Applets
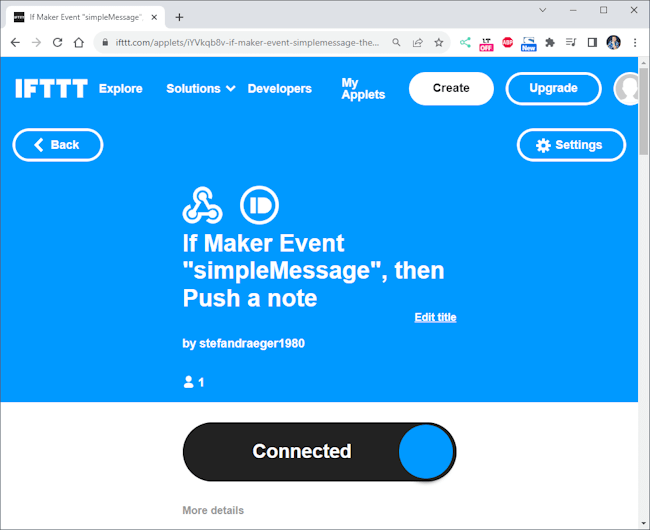
Mit Ende des zweiten Schrittes ist das Applet nun fertiggestellt, nun müssen wir nacheinander auf „Continue“ & „Finish“ klicken. Im letzten Fenster müssen wir noch sicherstellen, dass der Schieberegler auf „Connected“ steht.



Adresse für den Webhook ermitteln
Damit wir unseren Webhook benutzen können, müssen wir die Adresse ermitteln.
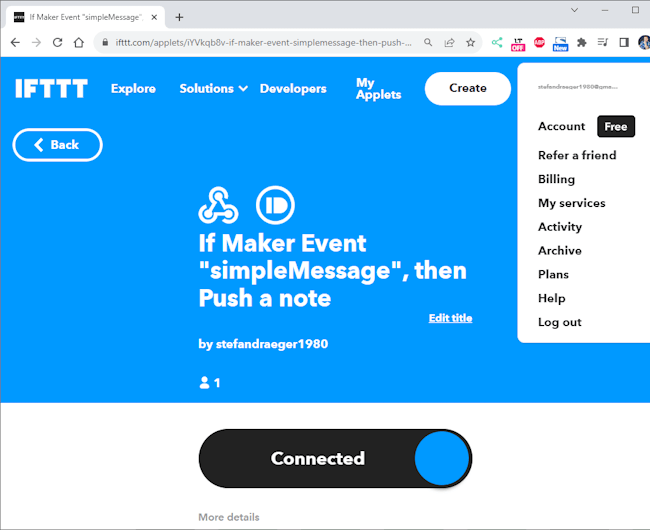
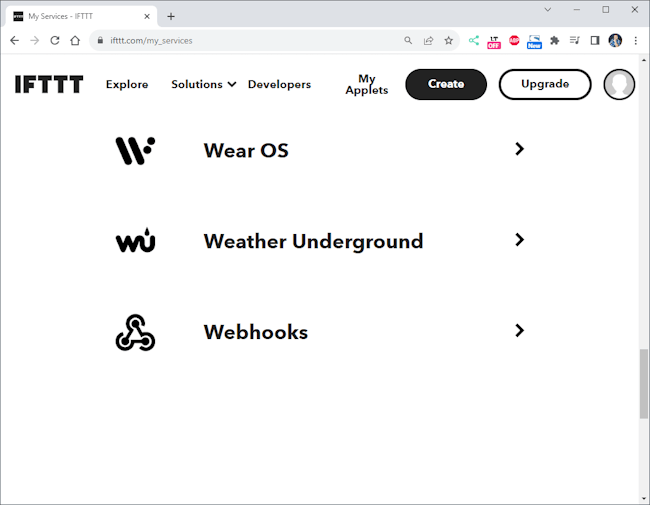
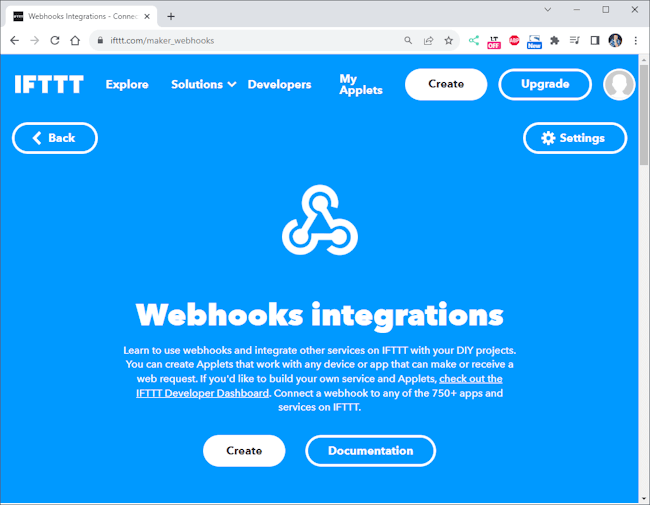
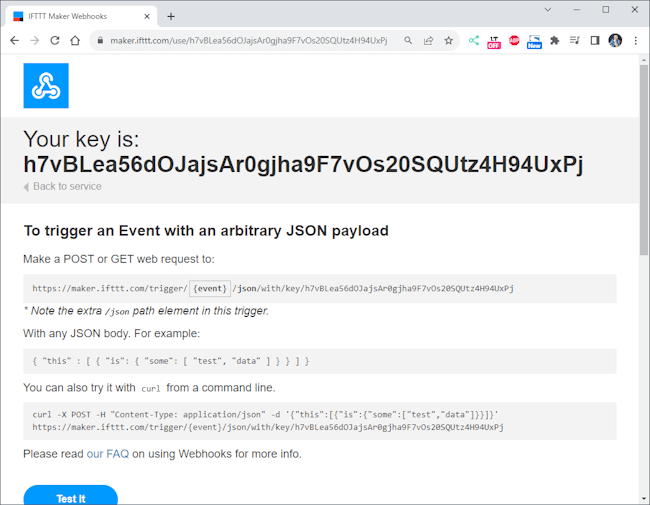
Dazu navigieren wir oben rechts über das Avatarsymbol zu „My services“. Dort scrollen wir dann nach unten zu den Link „Webhooks“ und klicken im neuen Fenster dann auf „Documentation“.
Im neuen Fenster sehen wir dann Beispiele inkl. APIKey für unseren erstellten Webhook.
Natürlich habe ich meinen ApiKey vor Veröffentlichung des Beitrages gelöscht!
Wichtig ist hier, dass der Webhook mit der Methode POST bedient wird!




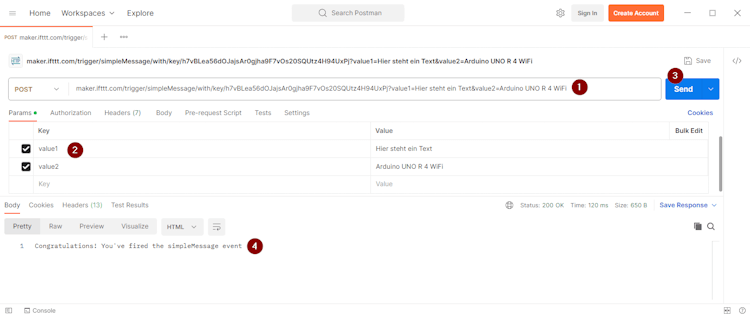
Testen des Webhooks mit Postman
Bevor wir jedoch unser Programm für den Arduino UNO schreiben, testen wir diesen Webhook mit der Anwendung Postman. Dieses nützliche Tool kannst du dir unter https://www.postman.com/downloads/ für Microsoft Windows, macOS und Linux herunterladen.
Zunächst fügen wir die Adresse (1) ein (ohne die Parameter), danach setzen wir die Parameter „value1“ & „value2“ (2) und klicken auf „Send“ (3).

Wenn alles geklappt hat, dann erhalten wir die Ausgabe (4).
Congratulations! You've fired the simpleMessage eventAufbauen der Schaltung am Arduino UNO
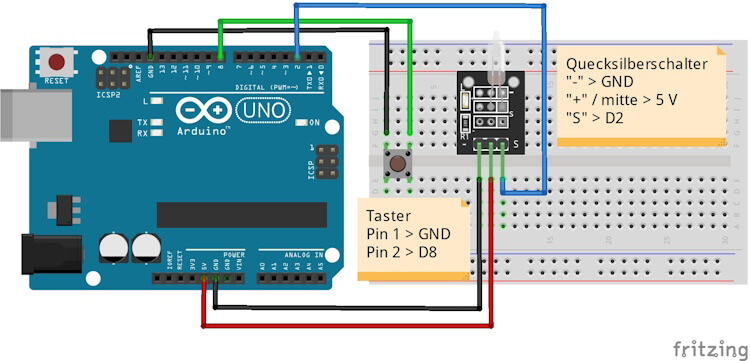
Bevor wir mit dem Programmieren beginnen, bauen wir fix die Schaltung auf. Ich verwende hier einen Taster für das manuelle und einen Quecksilberschalter für das automatische Absenden eines Requests.
Erstellen des Programmes für den Arduino, um eine Push-Benachrichtigung via IFTTT an Pushbullet zu senden
Nun haben wir alle Vorkehrungen geschaffen, um unser Programm für den Arduino UNO zu schreiben. Hier nutze ich das Beispiel „Wi-Fi® Web Client“ von https://docs.arduino.cc/tutorials/uno-r4-wifi/wifi-examples als Basis.
Zusätzlich binde ich die Bibliothek „UrlEncode“ ein, welche mit der Funktion „encodeUrl“ eine einfache Möglichkeit bietet, die Parameter zu formatieren.
//Bibliotheken zum Aufbau der WiFi-Verbindung
#include <WiFiS3.h>
#include <ArduinoJson.h>
//Bibliothek für das encoding der Parameter
#include <UrlEncode.h>
//Verbindungsdaten zum lokalen WiFi-Netzwerk
#define WIFI_SSID "abcd"
#define WIFI_PASSWORD "1234"
//Taster am digitalen Pin D8 angeschlossen
#define taster 8
//Quecksilberschalter am digitalen Pin D2 angeschlossen
#define sensor 2
//Der Quecksilberschalter liefert mehrere Signale gleichzeitig,
//das würde bedeuten das wir mehrere Push-Benachrichtungen gleichzeitig
//erhalten würden. Mit diesen Feldern möchte ich sicherstellen das
//nur maximale alle 10 Sekunden eine Nachricht geschickt wird.
const int PAUSE_BETWEEN_SENSOR_ACTION = 10000;
long lastSensorAction = 0;
WiFiClient client;
void setup() {
//beginn der seriellen Kommunikation mit 9600 baud
Serial.begin(9600);
//Taster am internen 10 kOhm Pullup Widerstand verbunden
pinMode(taster, INPUT_PULLUP);
//Pin des Quecksilberschalters als einfachen Eingang definiert
pinMode(sensor, INPUT);
//Aufbauen der WiFi-Verbindung
Serial.print("Verbindungsaufbau zu: ");
Serial.println(WIFI_SSID);
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
IPAddress ip = WiFi.localIP();
Serial.print("IP Address: ");
Serial.println(ip);
}
//Funktion zum absenden eines Requests mit den
//Parametern value1 & value2
void sendSimpleHttpMessage(String value1, String value2) {
//Wenn eine aktive WiFi-Verbindung existiert, dann...
if (WiFi.status() == WL_CONNECTED) {
//Adresse des Services
char a[] = "maker.ifttt.com";
//Parameter
String getParams = "/trigger/simpleMessage/with/key/{apiKey}?value1=" + urlEncode(value1) + "&value2=" + urlEncode(value2);
//Aufbau der Verbindung zum Server über HTTP (Port 80)
if (client.connect(a, 80)) {
Serial.println("connected to server");
//Absenden der Parameter mit der Methode POST
client.println("POST " + getParams + " HTTP/1.1");
client.println("Host: maker.ifttt.com");
client.println("Connection: close");
client.println();
}
}
}
//Auslesen der Antwort vom Server
void read_response() {
uint32_t received_data_num = 0;
while (client.available()) {
char c = client.read();
Serial.print(c);
received_data_num++;
if (received_data_num % 80 == 0) {
Serial.println();
}
}
}
void loop() {
//Wenn der Taster betätigt wurde, dann...
if (digitalRead(taster) == LOW) {
Serial.println("Taster betätigt!");
//Absenden der Nachricht
sendSimpleHttpMessage("[manuell] Taster betätigt!", "UNO R4 WiFi");
}
//Wenn der Quecksilberschalter ein Signal liefert, dann...
if (digitalRead(sensor) == HIGH) {
//auslesen der Millisekunden seitdem der Mikrocontroller gestartet wurde.
long currentMillis = millis();
//Wenn der Zeitpunkt der letzten ausführung plus dem Wert der Pause kleiner als
//der Wert für die aktuellen Millisekunden ist, dann...
if ((lastSensorAction + PAUSE_BETWEEN_SENSOR_ACTION) < currentMillis) {
//überschreiben des Wertes für die letzte Ausführung
lastSensorAction = currentMillis;
Serial.println("Lageänderung erkannt!");
//Absenden eines Requests
sendSimpleHttpMessage("[auto] Lageänderung erkannt!", "UNO R4 WiFi");
}
}
}
Wenn wir das Programm nun ausführen, können wir über den Taster eine manuelle und über den Quecksilberschalter eine automatische Nachricht absenden.
Fazit Arduino, IFTTT & Pushbullet
Mit diesem Beitrag habe ich dir nun gezeigt wie einfach es ist, eine Push-Benachrichtigung an Pushbullet zu senden.
Gerne hätte ich dir gezeigt, wie es mit mehr bekannten Nachrichtendienste wie Telegram, Signal oder Whatsapp funktioniert. Jedoch funktioniert derzeit die SSL Verbindung auf dem UNO R4 WiFi noch nicht so intuitiv.
Im nächsten Beitrag werde ich dir zeigen, wie du den Wert eines Temperatursensors nutzen kannst, um bei Erreichen eines Schwellwertes automatische eine Push-Benachrichtigung versendest.