In diesem Beitrag möchte ich dir den Mikrocontroller Arduino Nano RP2040 Connect vorstellen und zeigen, wie du diesen in der Arduino IDE 2.0 programmierst.

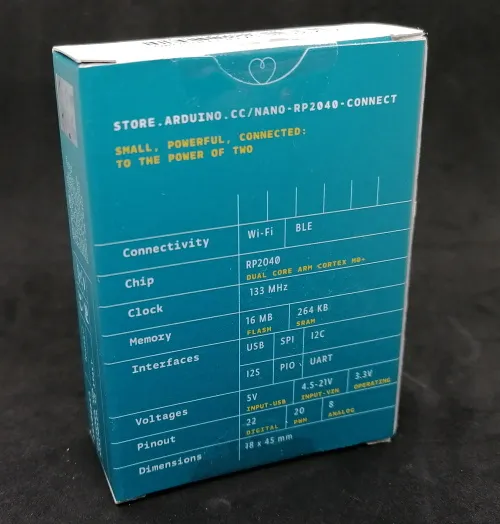
Geliefert wird dieser Mikrocontroller in einem kleinen Karton, wobei du auf der Rückseite die technischen Daten findest.




Bezug eines Arduino Nano RP2040 Connect
Den mir vorliegenden Mikrocontroller habe ich für knapp 20 € zzgl. Versandkosten im Shop Völkner gekauft. Du bekommst diesen aber auch über auf anderen Plattformen wie nachfolgend gezeigt.
| Shop | Preis | Versandkosten |
|---|---|---|
| https://www.voelkner.de/ | 19,99 € | 5,95 € |
| https://www.conrad.de/ | 23,98 € | 4,95 € |
| https://www.reichelt.de/ | 24,50 € | 5,95 € |
| https://www.pollin.de/ | 25,99 € | 5,95 € |
Natürlich findest du diesen Mikrocontroller auch auf ebay.de und amazon.de dort jedoch zu sehr höheren Preisen.
Lieferumfang
Zum Lieferumfang gehört neben der Platine noch zusätzlich:
- zwei 15fach Stiftleisten,
- eine kleine Anleitung, sowie
- ein paar Sticker
Zum Anschluss des Mikrocontrollers benötigst du noch zusätzlich ein Micro-USB Datenkabel. Diese Kabel findest du auf ebay.de bereits ab 3 €*.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Technische Daten
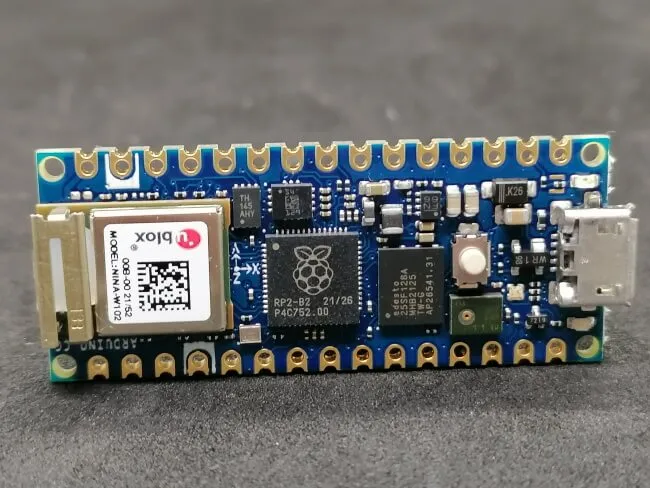
Auf dem Mikrocontroller ist der Chip RP2040 von Raspberry.org verbaut. Daher werden dir die nachfolgenden technischen Daten bekannt vorkommen, wenn du bereits den Raspberry Pi Pico kennst. Da dieser Mikrocontroller jedoch zusätzlich ein WiFi-Chip verbaut hat, leistet dieser jedoch deutlich mehr als der Pi Pico.
Die nachfolgenden technischen Daten habe ich von der offiziellen Webseite des Arduino Nano RP2040 Connect entnommen.
| Microcontroller | Raspberry Pi RP2040 |
| Taktgeschwindigkeit | bis zu 133 MHz |
| Speicher | 264 KB SRAM, 16 MB Flash Speicher |
| Nina W102 uBlox module | 448 KB ROM, 520 KB SRAM, 2 MB Flash |
| USB-Anschluss | Micro-USB |
| Pins | Built-In LED Pin – 13, 20 digitale I/O Pins, 20 PWM Pins (zusätzlich A6 & A7), 8 analoge Eingänge, 20 externe Interrupts (zusätzlich A6 & A7) |
| Schnittstellen | Wi-Fi – Nina W102 uBlox module Bluetooth – Nina W102 uBlox module Sicherheitselement – ATECC608A-MAHDA-T Crypto IC |
| Sensoren | 6 Achsen Lagesensor vom Typ LSM6DSOXTR, Mikrophone vom Typ MP34DT05 |
| Kommunikation | UART (RX/TX), I²C (SDA-A4, SCL-A5), SPI (COPI-D11, CIPO-D12, SCK-D13, andere Pins für CS) |
| Stromversorgung / Stromverbrauch | Spannung an den I/Os – 3,3V, Eingangsspannung – 5-18V, maximale Stromaufnahme per I/O – 12 mA |
| Abmaße (L x B) | 45 mm x 18 mm |
| Gewicht | 6 g |
Den Raspberry Pi Pico habe ich dir bereits im Beitrag Raspberry PI Pico #1 – Vorstellung vorgestellt und den neuen Raspberry Pi Pico W mit WiFi Chip ebenso im Beitrag Raspberry Pi Pico W mit Wi-Fi Support vorgestellt.
Aufbau & Pinout des Arduino Nano RP2040 Connect
Auf der Rückseite des Mikrocontrollers findest du die Pinbelegungen. Die PWM Pins sind mit jeweils einer kleinen Tilde „~“ oberhalb bzw. unterhalb der Beschriftung markiert.


Löten der Stiftleisten
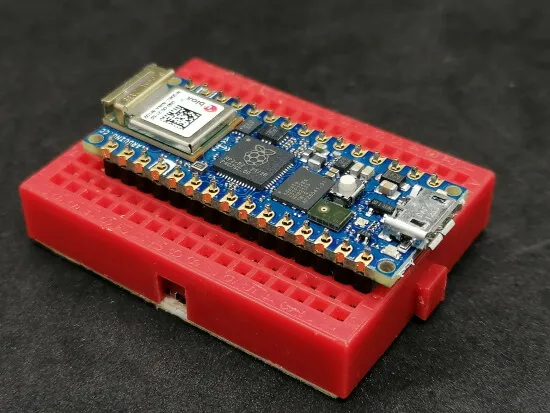
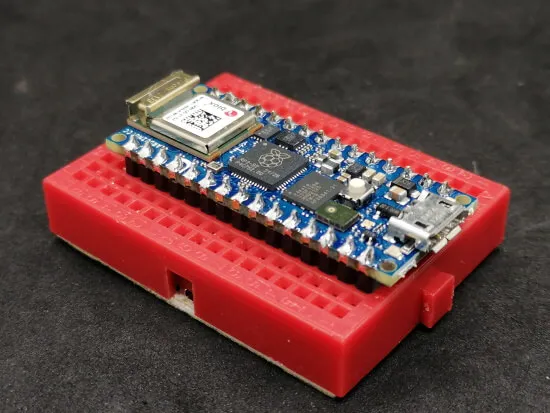
Bevor wir mit der ersten kleinen Schaltung beginnen können, müssen wir die Stiftleisten an den Mikrocontroller löten. Damit die Stiftleisten in einem korrekten 90° Winkel zum Board stehen, nutze ich ein kleines 170 Pin Breadboard.


Einrichten des Mikrocontrollers unter Microsoft Windows
Wenn du den Mikrocontroller zum ersten Mal mit dem PC verbindest, dann wird dieser eingerichtet, du erhältst 2 Pop-up Nachrichten von Windows, das erste zeigt dir das, dass Gerät derzeit eingerichtet wird und das zweite, wenn dieser Vorgang abgeschlossen ist.


Programmieren in der Arduino IDE 2.0
Zunächst möchte ich dir ein kleines Programm zeigen, wie du die onboard RGB LED des Mikrocontrollers in der neuen Arduino IDE 2.0 programmierst.
Steuern der kleinen SMD RGB LED am WiFi Modul
Du findest eine offizielle Dokumentation dazu unter https://docs.arduino.cc/tutorials/nano-rp2040-connect/rp2040-web-server-rgb, hier möchte ich dir kurz zeigen, wie du diese in einem kleinen Sketch und ein paar Schleifen steuerst.
Installieren der benötigten Bibliothek WiFiNINA.h
Die RGB LED gehört zum Wi-Fi Modul und um diese zu steuern, musst du die Wi-Fi Bibliothek installieren, dazu hast du in der Arduino IDE zwei Möglichkeiten entweder über eine ZIP-Datei oder etwas bequemer über den Bibliotheksmanager.
In meinem Fall lade ich die Bibliothek als ZIP-Datei vom GitHub Repository
arduino-libraries/WiFiNINA herunter.
Kleines Sketch zum steuern der SMD RGB LED
Hier nun ein kleines Sketch zum steuern der SMD RGB LED.
//Einbinden der benötigten Bibliotheken
//zum steuern der RGB LED
#include <SPI.h>
#include <WiFiNINA.h>
//Konstante für die Pause beim blinken
const int PAUSE = 250;
void setup() {
//definieren das die verbundenen Pins der
//LEDs als Ausgang dienen
pinMode(LEDR, OUTPUT);
pinMode(LEDG, OUTPUT);
pinMode(LEDB, OUTPUT);
//beginn der seriellen Kommunikation mit 9600baud
Serial.begin(9600);
}
void loop() {
//aufrufen der Funktion "blinkRGBLed" mit dem Parametern
//für die LED und einen Text
blinkRGBLed(LEDR, "rote LED");
blinkRGBLed(LEDG, "grüne LED");
blinkRGBLed(LEDB, "blaue LED");
}
/**
* Funktion zum erzeugen eines blinkens einer LED
* @param pin - der NinaPin der LED,
* @param text - der Text welcher auf der seriellen
* Schnittstelle ausgegeben werden soll
**/
void blinkRGBLed(NinaPin pin, String text) {
//ausgeben des Textes auf der seriellen Schnittstelle
Serial.println(text);
//aktivieren der LED
digitalWrite(pin, HIGH);
//eine kleine Pause
delay(PAUSE);
//deaktivieren der LED
digitalWrite(pin, LOW);
//eine kleine Pause
delay(PAUSE);
}
Natürlich kannst du das mit jedem beliebigen anderen Mikrocontroller auch und das ist jetzt nichts Besonderes, der hier gezeigte Mikrocontroller hat deutlich andere Einsatzzwecke und wäre auch dafür in der Anschaffung deutlich zu teuer.
Im nächsten Beitrag zeige ich dir, wie du diesen Mikrocontroller in der Arduino Cloud programmierst und dort recht coole IoT Projekte realisieren kannst.
Letzte Aktualisierung am: 10. März 2024

