In diesem Beitrag möchte ich das 1,54 Zoll (ca. 4 cm) E-Paper Display von der Firma Heltec vorstellen.

Was ist ein E-Paper Display?
Ein E-Paper Display versucht, mit dem Aussehen die Ansicht von Tinte auf Papier nachzubilden. Des Weiteren reflektiert das E-Paper Display das Licht wie gewöhnliches Zeitungspapier, es ist also nicht beleuchtet wie ein LCD oder TFT Display.
Möchtest du mehr über das E-Paper Display erfahren, so kann ich dir den sehr ausführlichen Wikipedia Artikel
Seite „Elektronisches Papier“. In: Wikipedia, die freie Enzyklopädie. Bearbeitungsstand: 31. Januar 2020, 12:56 UTC. URL: https://de.wikipedia.org/w/index.php?title=Elektronisches_Papier&oldid=196363027 (Abgerufen: 20. März 2020, 16:11 UTC)
empfehlen.
Bezug
Ein E-Paper Display für den Arduino findest du auf ebay.de, amazon.de, aliexpress.com und banggood.com, wobei ich die beiden letzteren Plattformen empfehlen würden, den dort bekommt, man diese deutlich günstiger.
Ich habe das mir vorliegende Modell von alieexpress.com für ca. 6 € inkl. Versandkosten erstanden. Auf ebay.de* findest du ein vergleichbares Modell jedoch schon ab 13 €.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Lieferumfang
Geliefert wurde mir das Display eingeschweißt in einem kleinen, antistatischen Folienbeutel.
Zum Lieferumfang des Displays gehört eine Pinleiste welche an das Display gelötet werden kann.
Technische Daten
- Betriebsspannung: 3.3V
- Leistungsaufnahme (bei der Aktualisierung): 24,5 mW
- Auflösung: 200 x 200 Pixel
- Farbe: schwarz / weiß
- max. Blickwinkel: 170°
- Abmaße: 46,4mm x 32mm x 2,2mm
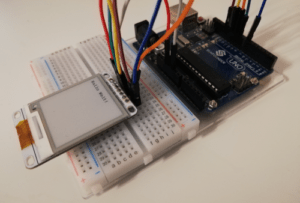
Aufbau & Schaltung
Das Display verfügt über 7 Pins welche wie folgt an den Arduino UNO angeschlossen werden:
| E-Paper Display | Arduino UNO |
|---|---|
| VCC | 3,3 V |
| GND | GND |
| D/C | digitaler Pin D9 |
| SDI | digitaler Pin D11 |
| CS | digitaler Pin D10 |
| CLK | digitaler Pin D13 |
| BUSY | digitaler Pin D7 |
Programmieren
Bibliothek zum programmieren
Für das Programmieren des Displays verwende ich die Bibliothek von Waveshare. Diese kannst du kostenfrei vom GitHub Repository https://github.com/waveshare/e-Paper herunterladen und in der Arduino IDE über „Sketch“ > „Bibliothek einbinden“ > „ZIP Bibliothek hinzufügen …“ einbinden.
Beispiel I – Ausgabe von „Hallo Welt!“
Im ersten Beispiel wollen wir nun den Text „Hallo Welt!“ auf dem Display anzeigen.
Zunächst benötigen wir die Bibliotheken zur Kommunikation mit dem Display.
#include <SPI.h> #include "epd1in54.h" #include "epdpaint.h"
Zusätzlich benötigen wir zwei Platzhalter für die Farbe Schwarz = 0 und Weiß = 1, diese Platzhalter werden später vom Compiler durch die entsprechenden Werte ersetzt.
#define COLORED 0 #define UNCOLORED 1
Erstellen von Objekten für das spätere Schreiben von Daten
unsigned char image[1024]; Paint paint(image, 0, 0); Epd epd;
Prüfen ob das Display korrekt initialisiert, wurde
Serial.begin(9600);
if (epd.Init(lut_full_update) != 0) {
Serial.print("e-Paper init failed");
return;
} else {
Serial.print("e-Paper init ok");
}
Löschen des Inhalts auf dem Display
epd.ClearFrameMemory(0xFF); epd.DisplayFrame(); epd.ClearFrameMemory(0xFF); epd.DisplayFrame();
Drehen des Displays um 90° und definieren der Zeichenfläche von 200 x 40 Pixel
paint.SetRotate(ROTATE_0); paint.SetWidth(200); paint.SetHeight(40);
Füllen der Zeichenfläche mit der Hintergrundfarbe „weiß“
paint.Clear(UNCOLORED);
Schreiben des Textes „Hallo Welt!“ auf die Zeichenfläche und setzen des Frames
paint.DrawStringAt(10, 4, "Hallo Welt!", &Font12, COLORED); epd.SetFrameMemory(paint.GetImage(), 0, 10, paint.GetWidth(), paint.GetHeight());
Es stehen die Schriftgrößen 8, 12, 16, 20, und 24 zur Verfügung.
zuletzt, aktivieren des Frames
epd.DisplayFrame(); delay(2000);
Der gesamte Sketch:
#include <SPI.h>
#include "epd1in54.h"
#include "epdpaint.h"
#include "imagedata.h"
#define COLORED 0
#define UNCOLORED 1
unsigned char image[1024];
Paint paint(image, 0, 0);
Epd epd;
void setup() {
Serial.begin(9600);
if (epd.Init(lut_full_update) != 0) {
Serial.print("e-Paper init failed");
return;
} else {
Serial.print("e-Paper init ok");
}
epd.ClearFrameMemory(0xFF);
epd.DisplayFrame();
epd.ClearFrameMemory(0xFF);
epd.DisplayFrame();
paint.SetRotate(ROTATE_0);
paint.SetWidth(200);
paint.SetHeight(40);
paint.Clear(UNCOLORED);
paint.DrawStringAt(10, 4, "Hallo Welt!", &Font12, COLORED);
epd.SetFrameMemory(paint.GetImage(), 0, 10, paint.GetWidth(), paint.GetHeight());
epd.DisplayFrame();
delay(2000);
}
void loop() {}
Hier nun der Quellcode zum bequemen Download:
Beispiel II – zeichnen von Geometrischen Figuren
In diesem Abschnitt möchte ich dir zeigen, wie du einfache geometrische Figuren auf dem 1,54 Zoll E-Paper Display zeichnest.
Ein E-Paper Display ist eigentlich dafür ausgelegt Texte und Grafiken wie in einer Tageszeitung anzuzeigen und daher ist die Aktualisierung des Displays dementsprechend träge.
Möchtest du also Geometrische Figuren als Animation drehen usw. dann empfehle ich dir ein TFT oder OLED Display zu verwenden.
Methoden zum zeichnen von einfachen Geometrischen Figuren
An dem bereits bekannten Paint Objekt gibt es die Methoden:
void DrawPixel(int x, int y, int colored); void DrawLine(int x0, int y0, int x1, int y1, int colored); void DrawHorizontalLine(int x, int y, int width, int colored); void DrawVerticalLine(int x, int y, int height, int colored); void DrawRectangle(int x0, int y0, int x1, int y1, int colored); void DrawFilledRectangle(int x0, int y0, int x1, int y1, int colored); void DrawCircle(int x, int y, int radius, int colored); void DrawFilledCircle(int x, int y, int radius, int colored);
siehe https://github.com/waveshare/e-Paper/blob/master/Arduino/epd1in54/epdpaint.h
Kreise
Zunächst zeichnen wir einen einfachen Kreis und einen gefüllten Kreis.
Als Grundgerüst verwende ich den bereits bekannten Quellcode aus dem ersten Beispiel.
//definieren der Zeichenfläche paint.SetWidth(64); paint.SetHeight(64); //Hintergrundfarbe unserer Zeichenfläche paint.Clear(UNCOLORED); //einen Kreis zeichnen, //Koordinate X = 15, Y = 15, //Durchmesser 10 //Farbe schwarz paint.DrawCircle(15, 15, 10, COLORED); //schreiben der Zeichenfläche (64 x 64) auf dem Display von //der Koordinate X = 60, Y = 30 epd.SetFrameMemory(paint.GetImage(), 60, 30, paint.GetWidth(), paint.GetHeight()); paint.Clear(UNCOLORED); paint.DrawFilledCircle(15, 15, 10, COLORED); epd.SetFrameMemory(paint.GetImage(), 60, 90, paint.GetWidth(), paint.GetHeight());
Rechtecke
Wie man Kreise zeichnet wissen wir nun, bei einem Rechteck benötigen wir neben der ersten Koordinate auch eine zweite. Aus der letzten Koordinate berechnet sich somit die Kantenlänge des Rechtecks.
//definieren der Zeichenfläche paint.SetWidth(64); paint.SetHeight(64); //Hintergrundfarbe unserer Zeichenfläche paint.Clear(UNCOLORED); //einfaches Rechteck zeichnen //Koordinate "start" X = 15, Y = 15 //Koordinate "ende" X = 30, Y = 30 //Farbe schwarz paint.DrawRectangle(15,15, 30,30, COLORED); epd.SetFrameMemory(paint.GetImage(), 30, 90, paint.GetWidth(), paint.GetHeight()); //gefülltes Rechteck zeichnen //Koordinate "start" X = 15, Y = 15 //Koordinate "ende" X = 30, Y = 30 //Farbe schwarz paint.DrawFilledRectangle(15,15, 30,30, COLORED); epd.SetFrameMemory(paint.GetImage(), 60, 90, paint.GetWidth(), paint.GetHeight()); epd.DisplayFrame();
Linien
Um Linien zu zeichnen, benötigen wir wiederum zwei Koordinaten, einmal für den Start und zum anderen für das Ende.
Es gibt „normale“ Linien mit zwei zu definierbaren Koordinaten (start & ende), mit dieser Art Linie können auch Winkel erzeugt werden. Des Weiteren gibt es horizontale und vertikale Linien, diese kommen mit jeweils einer Koordinate daher benötigen aber zusätzlich die Länge bzw. die Breite in Pixel.
//definieren der Zeichenfläche paint.SetWidth(64); paint.SetHeight(64); //Hintergrundfarbe unserer Zeichenfläche paint.Clear(UNCOLORED); //"normale" Linie mit //Koordinate "start" X = 15, Y = 15, //Koordinate "ende" X = 45, Y = 45 //Farbe schwarz paint.DrawLine(15, 15, 45, 45, COLORED); epd.SetFrameMemory(paint.GetImage(), 60, 30, paint.GetWidth(), paint.GetHeight()); //Hintergrundfarbe unserer Zeichenfläche paint.Clear(UNCOLORED); //"normale" horizontale Linie mit //Koordinate X = 15, Y = 15, //Länge 30 //Farbe schwarz paint.DrawHorizontalLine(15, 15, 30, COLORED); epd.SetFrameMemory(paint.GetImage(), 60, 60, paint.GetWidth(), paint.GetHeight()); //Hintergrundfarbe unserer Zeichenfläche paint.Clear(UNCOLORED); //"normale" horizontale Linie mit //Koordinate X = 15, Y = 15, //Höhe 30 //Farbe schwarz paint.DrawVerticalLine(15, 15, 30, COLORED); epd.SetFrameMemory(paint.GetImage(), 60, 90, paint.GetWidth(), paint.GetHeight());
Quellcode
Hier nun der gesamte Quellcode zum zweiten Beispiel zum Download
Video
Fazit
Es war etwas mühselig, die Informationen zu sammeln, wie man das 1,54 Zoll (ca. 4 cm) E-Paper Display von Heltec am Arduino UNO programmiert. Ich habe so einige Bibliotheken gefunden, bin aber dann bei der durchaus einfachen aber funktionierenden Bibliothek von Waveshare hängen geblieben. Die Firma Waveshare vertreibt selber auch E-Paper Displays, welche wohl sehr kompatibel mit dem mir vorliegenden Modell ist.
Nachdem die Bibliothek und der Aufbau zum laufen gebracht wurde war das zeichnen von Texten und einfachen geometrischen Figuren recht einfach.
Als Nächstes würde ich nun prüfen, wie Bilder (schwarz / weiß) auf dem Display angezeigt werden können.




Hallo,
sehr guter Artikel, vielen Dank hierfür.
Es soll ja eine Möglichkeit geben, das der Bereich, in dem Variablen angezeigt werden, partiell aktualisiert werden kann, ohne dass der Rest des Displays gelöscht wird.
Bisher konnte ich hierzu kein brauchbares Beispiel finden. Hast Du hier für eine Lösung
oder Beispiel?
Besten Dank
Uwe
Hallo Stephan,
vielen herzlichen Dank für die tollen Informationen. Ich möchte das mit meinen Schülern nachbauen. Ich habe ein 1.54 Zoll e-paper Display von einem anderen Hersteller, aber die Anschlüsse sind kompatibel.
Leider habe ich ein Problem. Auf der Internetseite von Waveshare gibt es bei mir kein Feld „Clone or download“, wodurch ich das ZIP-File nicht herunterladen kann.
Hast du eine Idee?
Danke.
Peter
Hi,
der Link zum Download ist https://github.com/waveshare/e-Paper/archive/refs/heads/master.zip
Gruß,
Stefan