Möchte man dem Table Layout in einer Activity Gitternetzlinien verpassen, wie man es von HTML Seiten oder Tabellenbearbeitungsprogrammen wie Microsoft Excel kennt, so hat man leider nicht die Möglichkeit mit einem Klick (so wie man es von einer IDE erwartet) den Rahmen zu setzen ABER man kann einer Zelle / Zeile / Tabelle, eigentlich jedem Element in der Activity ein Background Element geben.
Dieses Background Element kann zbsp. eine Farbe, ein Bild, oder aber auch ein komplexes Drawable Objekt sein. Und genau so ein komplexes Drawable Objekt wollen wir uns erstellen.
Als Erstes erstellen wir uns einen Unterordner in dem Resource Verzeichnis und vergeben den Namen „drawable“.

Nun erstellen wir in diesen Unterordner die Datei „border.xml“.
<?xml version="1.0" encoding="utf-8"?> <!-- XML Header --> <shape xmlns:android="http://schemas.android.com/apk/res/android" <!-- Den Rahmen definieren, hier wird nun ein Rechteck gesetzt. --> android:shape= "rectangle" > <!-- Die Hintergrundfarbe des Shape Objektes setzen (Weiss) --> <solid android:color="#FFF"/> <!-- Die Rahmenfarbe (Schwarz) und die Stärke (1dp) setzen. --> <stroke android:width="1dp" android:color="#000000"/> </shape>
Wenn wir dieses Rahmenobjekt nun in unserem Table Layout verwenden wollen, so
können wir über die IDE einfach als Hintergrund (Background) das erstellte Drawable Border Objekt setzen.
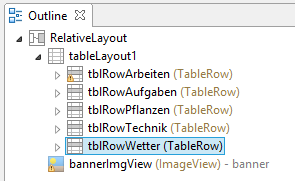
Wählen Sie als Erstes das Objekt aus der Outline aus, welches den Rahmen erhalten soll.

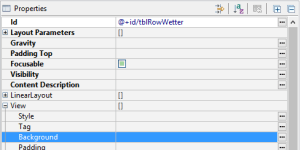
Nun kann im Reiter Properties der Wert für „Background“ angepasst werden.

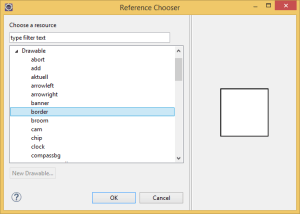
Wählen im geöffneten Dialog unter dem Menüpunkt „Drawable“ den Eintrag „border“.

Im Vorschaufenster sollten Sie eine Ansicht von dem erstellten Objekt sehen.
Nachdem Sie nun den Dialog mit der Schaltfläche „OK“ bestätigt haben, sollten Sie einen Rahmen um das zuvor gewählte Element sehen.