In diesem Beitrag zeige ich dir, wie du mit deinem ESP32 und MicroPython einen einfachen HTTP-Server einrichtest und eine kleine Webseite auslieferst. Im letzten Beitrag habe ich bereits gezeigt, wie man einen Access Point erstellt und sich mit dem Handy verbindet. Hier möchte ich nun den nächsten Schritt wagen und eine kleine Webseite ausliefern, die zunächst eine Begrüßung anzeigt und anschließend die Sensordaten eines DHT11-Sensors vom Rich Shield von Open Smart darstellt. Dadurch erhältst du eine interaktive Möglichkeit, die Daten deines ESP32 über das Web zu überwachen und anzuzeigen.
Was ist ein HTTP-Server?
Ein HTTP-Server ist ein Programm, das auf einem Computer oder Mikrocontroller läuft und Anfragen von Webbrowsern entgegennimmt. Wenn du eine Webseite in deinem Browser öffnest, sendet der Browser eine Anfrage an den HTTP-Server, der die gewünschte Seite zurückschickt. Der Server sorgt also dafür, dass Webseiten und Daten an deinen Browser geliefert werden.
Für deinen ESP32 bedeutet das, dass du mit einem HTTP-Server die Daten deines Mikrocontrollers über eine Webseite anzeigen kannst. So kannst du zum Beispiel Sensordaten in Echtzeit überwachen und auf einer Webseite anzeigen lassen.
Was du benötigst
Um dieses Projekt durchzuführen, benötigst du die folgenden Komponenten und Werkzeuge:
- ESP32 D1 R32 Board*
- MicroPython Firmware auf dem ESP32
- Entwicklungsumgebung (z.B. Thonny oder uPyCraft)
- DHT11 Sensor (zbsp. vom Rich Shield von Open Smart)
- Ein Gerät (z.B. Smartphone oder Laptop) zur Verbindung mit dem Access Point
Im ersten Schritt richten wir einen Access Point (AP) ein, damit du eine direkte Verbindung zu deinem ESP32 herstellen kannst. Ein Access Point ermöglicht es, dass dein ESP32 ein eigenes WLAN-Netzwerk erstellt, mit dem du dich verbinden kannst. Dies ist besonders praktisch, wenn kein anderes WLAN in der Nähe verfügbar ist oder du eine isolierte Verbindung für dein Projekt benötigst.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Programmieren eines kleinen HTTP-Server mit MicroPython auf dem ESP32
Im ersten Schritt richten wir einen Access Point (AP) auf dem ESP32 ein, damit du eine direkte Verbindung zu deinem Mikrocontroller herstellen kannst. Dazu verwenden wir den folgenden MicroPython-Code aus dem letzten Beitrag:
import network
# Access Point erstellen
ap = network.WLAN(network.AP_IF)
ap.active(True)
ap.config(essid='ESP32', password='12345678', authmode=network.AUTH_WPA_PSK)
while ap.active() == False:
pass
print('Access Point aktiv')
print(ap.ifconfig())
try:
while True:
pass
except KeyboardInterrupt:
ap.active(False)
Dieser Code aktiviert einen abgesicherten Access Point mit dem Namen / der SSID „ESP32“ und dem Passwort „12345678“. Sobald der AP aktiv ist, kannst du dich mit deinem Gerät verbinden.
Im nächsten Schritt programmieren wir einen einfachen HTTP-Server, der eine kleine Webseite ausliefert, die „Hallo Welt!“ anzeigt:
import network
import socket
# Access Point erstellen
ap = network.WLAN(network.AP_IF) # WLAN-Objekt für den Access Point erstellen
ap.active(True) # Access Point aktivieren
# SSID und Passwort für den Access Point festlegen
ap.config(essid='ESP32', password='12345678', authmode=network.AUTH_WPA_PSK)
while ap.active() == False: # Warten bis der Access Point aktiv ist
pass
# Access Point aktiv und Konfiguration anzeigen
print('Access Point aktiv')
print(ap.ifconfig())
# HTTP-Server einrichten
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1] # Adresse und Port für den HTTP-Server festlegen (Port 80)
s = socket.socket() # Socket erstellen
s.bind(addr) # Socket an die Adresse binden
s.listen(1) # Socket für eingehende Verbindungen vorbereiten
# HTTP-Server gestartet und Adresse angezeigt
print('Server läuft auf', addr)
while True:
cl, addr = s.accept() # Auf eine eingehende Verbindung warten
print('Client verbunden von', addr)
r = cl.recv(1024) # Daten von der Verbindung empfangen (hier nicht verwendet)
# HTTP-Antwort erstellen
response = """\
HTTP/1.1 200 OK
<html>
<head>
<title>ESP32 Webserver</title>
</head>
<body>
<h1>Hallo Welt!</h1> <!-- Einfache HTML-Seite mit einer Begrüßung -->
</body>
</html>
"""
cl.send(response) # HTTP-Antwort an den Client senden
cl.close() # Verbindung schließen
Dieser Code richtet zunächst einen gesicherten Access Point mit der SSID „ESP32“ und dem Passwort „12345678“ ein. Sobald der Access Point aktiv ist, startet er einen HTTP-Server auf Port 80. Der Server antwortet auf eingehende Anfragen mit einer einfachen HTML-Seite, die „Hallo Welt!“ anzeigt.
Wenn das kleine Programm gestartet wird, dann werden die Daten des AP in der Kommandozeile ausgegeben sowie dass der Server läuft.
MPY: soft reboot
Access Point aktiv
('192.168.4.1', '255.255.255.0', '192.168.4.1', '0.0.0.0')
Server läuft auf ('0.0.0.0', 80)Wenn wir nun den Browser öffnen und die IP-Adresse des Access Point eingeben, erhalten wir als Antwort eine kleine Webseite mit dem Text „Hallo Welt!“.
Erstellen einer kleinen Webseite mit Sensordaten des DHT11 Sensors mit MicroPython auf dem ESP32
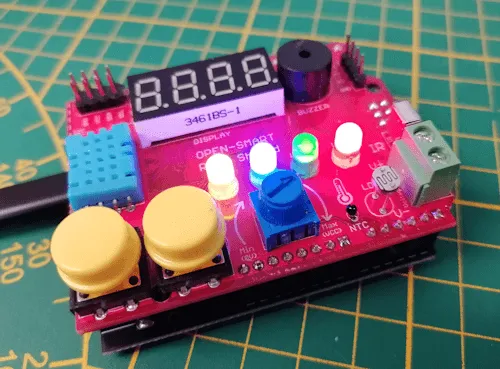
In den letzten Beiträgen habe ich dir das Rich Shield von Open Smart schon detailliert vorgestellt und auch gezeigt, wie man den DHT11 Sensor ausließt.
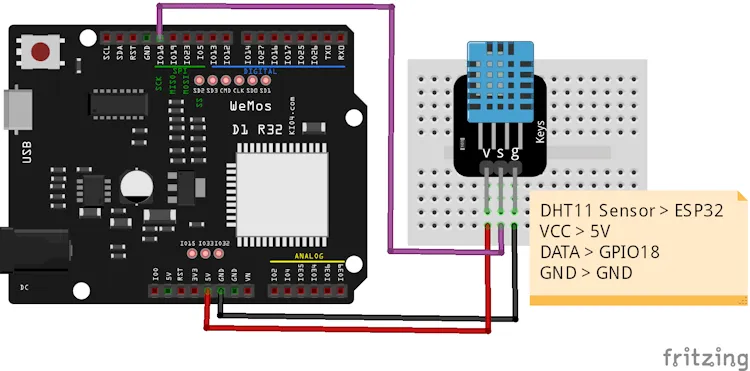
Wenn du dieses kleine, nützliche Shield nicht hast, dann kannst du dir recht einfach die Schaltung auch selber nachbauen, du benötigst hierzu:
- einen ESP32 D1 R32*,
- einen DHT11 Sensor*,
- drei Breadboardkabel*,
- ein 170 Pin Breadboard*
Nachfolgender Code erstellt einen Access Point und baut einen HTTP-Server auf. Wenn man auf die Adresse des Servers 192.168.4.1 zugreift werden die Sensordaten ermittelt und auf einer Seite ausgeliefert.
import network
import socket
import dht
from machine import RTC, Pin
dht11 = dht.DHT11(Pin(19, Pin.IN))
# Liefert einen Zeitstempel
def getTimestamp():
rtc = RTC()
currentDateTime = rtc.datetime()
year = currentDateTime[0]
month = currentDateTime[1]
day = currentDateTime[2]
unknown = currentDateTime[3]
hour = currentDateTime[4]
minutes = currentDateTime[5]
seconds = currentDateTime[6]
#prüfen ob die Werte kleiner 10 sind,
#wenn ja wird eine führende Null angefügt
if int(month) < 10:
month = "0" + str(month)
if int(day) < 10:
day = "0" + str(day)
if int(hour) < 10:
hour = "0" + str(hour)
if int(minutes) < 10:
minutes = "0" + str(minutes)
if int(seconds) < 10:
seconds = "0" + str(seconds)
textFormat = "{0}.{1}.{2} {3}:{4}:{5}"
return textFormat.format(day, month, year, hour, minutes, seconds)
# erstellt und öffnet einen Access Point
def openAccessPoint():
# Access Point erstellen
ap = network.WLAN(network.AP_IF) # WLAN-Objekt für den Access Point erstellen
ap.active(True) # Access Point aktivieren
# SSID und Passwort für den Access Point festlegen
ap.config(essid='ESP32', password='12345678', authmode=network.AUTH_WPA_PSK)
while ap.active() == False: # Warten bis der Access Point aktiv ist
pass
# Access Point aktiv und Konfiguration anzeigen
print('Access Point aktiv')
print(ap.ifconfig())
# HTTP-Server einrichten
addr = socket.getaddrinfo('0.0.0.0', 80)[0][-1] # Adresse und Port für den HTTP-Server festlegen (Port 80)
s = socket.socket() # Socket erstellen
s.bind(addr) # Socket an die Adresse binden
s.listen(1) # Socket für eingehende Verbindungen vorbereiten
# HTTP-Server gestartet und Adresse angezeigt
print('Server läuft auf', addr)
openAccessPoint()
while True:
# eine Messung durchführen
dht11.measure()
txtTimestamp = getTimestamp()
txtTemperatur = "Temperatur: " + str(dht11.temperature()) + "°C"
txtLuftfeuchtigkeit = "rel. Luftfeuchtigkeit: "+ str(dht11.humidity()) + "%"
cl, addr = s.accept() # Auf eine eingehende Verbindung warten
print('Client verbunden von', addr)
r = cl.recv(1024) # Daten von der Verbindung empfangen (hier nicht verwendet)
# HTTP-Antwort erstellen
response = """\
HTTP/1.1 200 OK
<html>
<head>
<title>ESP32 Webserver</title>
</head>
<body>
<b>Sensordaten vom DHT11 Sensor vom {timestamp}</b>
<ul>
<li>{temperatur}</li>
<li>{luftfeuchtigkeit}</li>
</ul>
</body>
</html>
""".format(timestamp=txtTimestamp, temperatur=txtTemperatur, luftfeuchtigkeit=txtLuftfeuchtigkeit)
cl.send(response) # HTTP-Antwort an den Client senden
cl.close() # Verbindung schließen
Bei jedem Zugriff auf den Server wird die IP-Adresse des Clients auf der Kommandozeile ausgegeben.
MPY: soft reboot
Server läuft auf ('0.0.0.0', 80)
Access Point aktiv
('192.168.4.1', '255.255.255.0', '192.168.4.1', '0.0.0.0')
Client verbunden von ('192.168.4.2', 37230)
Client verbunden von ('192.168.4.2', 37238)
Client verbunden von ('192.168.4.2', 37244)
Client verbunden von ('192.168.4.2', 37252)Auf der kleinen Webseite werden jetzt die Sensordaten inkl. einem Zeitstempel ausgegeben. Jedes Mal, wenn wir jetzt die Webseite aktualisieren, werden auch neue Sensordaten ausgelesen und ausgeliefert.
Automatisches Aktualisieren nach x Sekunden
Wir können mit einem Meta-Tag refresh auch die Webseite automatisch nach x-Sekunden aktualisieren lassen.
Der nachfolgende Code läßt eine Seite alle 60 Sekunden aktualisieren:
<meta http-equiv="refresh" content="60">
Um jetzt die Webseite alle 5 Sekunden zu aktualisieren, müssen wir die Antwort vom Server wiefolgt anpassen:
# HTTP-Antwort erstellen
response = """\
HTTP/1.1 200 OK
<html>
<head>
<meta http-equiv="refresh" content="5">
<title>ESP32 Webserver</title>
</head>
<body>
<b>Sensordaten vom DHT11 Sensor vom {timestamp}</b>
<ul>
<li>{temperatur}</li>
<li>{luftfeuchtigkeit}</li>
</ul>
</body>
</html>
""".format(timestamp=txtTimestamp, temperatur=txtTemperatur, luftfeuchtigkeit=txtLuftfeuchtigkeit)
Troubleshooting
Nachfolgend möchte ich dir ein paar Fehler und deren Lösungen aufzeigen welche in zusammenhang mit diesem Beitrag aufgetreten sind.
Fehler: OSError: [Errno 112] EADDRINUSE
Die Fehlermeldung „OSError: [Errno 112] EADDRINUSE“ tritt in der Regel auf, wenn ein Programm versucht, einen Netzwerkport zu öffnen, der bereits von einem anderen Prozess verwendet wird.
Traceback (most recent call last):
File "<stdin>", line 53, in <module>
OSError: [Errno 112] EADDRINUSEDie Lösung ist hier recht einfach, es muss einmal die Verbindung des Mikrocontrollers vom Computer getrennt werden und ein paar Sekunden gewartet werden. Danach sollte es wieder funktionieren.
Fehler: Connection lost — GetOverlappedResult failed (PermissionError(13, ‚Zugriff verweigert‘, None, 5))
Diese Fehlermeldung tritt häufig auf, wenn Programme unter Windows mit Dateien, Netzwerkressourcen oder anderen Systemressourcen interagieren und die erforderlichen Berechtigungen nicht korrekt konfiguriert oder gegeben sind.
Connection lost -- GetOverlappedResult failed (PermissionError(13, 'Zugriff verweigert', None, 5))
Use Stop/Restart to reconnect.
Process ended with exit code 1.Die Lösung ist hier das zum einen das Tool Thonny neugestartet wird, manchmal ist auch ein Rechnerneustart notwendig.
Eine weitere Lösung kann in diesem Fall der austausch des USB-Datenkabel sein. Ich bekomme den Fehler ebenso wenn der Mikrocontroller mit einem normalen Micro-USB Datenkabel über eine Dockingstation mit dem PC verbunden ist. Wenn ich den Mikrocontroller nun direkt mit einem höherwertigen Kabel mit dem PC verbinde dann klappt die Verbindung.
Ausblick auf Teil2
In diesem Beitrag habe ich dir nun gezeigt wie einfach es ist einen kleinen HTTP-Server auf dem ESP32 mit MicroPython zu erstellen und Webseiten auszuliefern.
Im nächsten Beitrag möchte ich dir zeigen wie du die auf dem Rich Shield von Open Smart verbauten LEDs über die Webseite steuern kannst.
Bleib also gespann was noch alles folgt…
Letzte Aktualisierung am: 27. Juli 2024