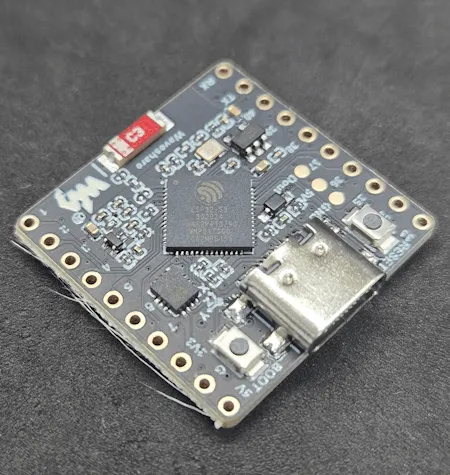
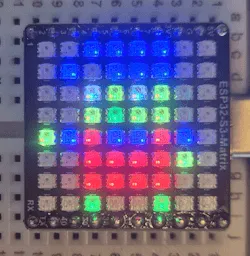
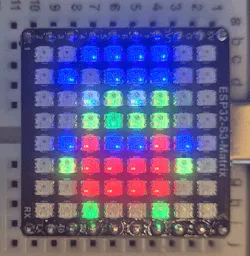
Das kleine ESP32-S3-Matrix Board von Waveshare kombiniert moderne Mikrocontroller-Technik mit einer integrierten 8×8 RGB-LED-Matrix – ideal für kreative LED-Projekte, coole Animationen oder einfache Pixelspiele. In diesem Beitrag zeige ich dir, was mit diesem kompakten Board alles möglich ist.
Du erfährst, wie du das Board schnell in Betrieb nimmst und programmierst – wahlweise über die Arduino IDE oder mit Visual Studio Code. Danach wird’s praktisch: Wir erstellen gemeinsam verschiedene Lichteffekte und Animationen auf der integrierten LED-Matrix. So bekommst du nicht nur einen Eindruck von der Vielseitigkeit des Boards, sondern auch direkt Inspiration für eigene Projekte.




Technische Daten des ESP32-S3-Matrix von Waveshare
Hier zunächst die technischen Daten des Boards:
| Eigenschaft | Details |
|---|---|
| Mikrocontroller | ESP32-S3 mit Xtensa® 32-bit LX7 Dual-Core Prozessor |
| Taktfrequenz | Bis zu 240 MHz |
| Arbeitsspeicher (RAM) | 512 KB SRAM |
| ROM | 384 KB |
| RTC-SRAM | 16 KB |
| Flash-Speicher | 4 MB |
| Funkverbindungen | 2.4 GHz WiFi, Bluetooth Low Energy (BLE) |
| Anschluss | USB Type-C |
| GPIO-Pins | 20 digitale Ein-/Ausgänge (über Pinheader) |
| Anzeigeeinheit | 8×8 RGB-LED-Matrix (64 LEDs insgesamt) |
| Besonderheiten | Niedriger Energieverbrauch, integrierte Antenne, hohe RF-Leistung |
| Hinweis zur LED-Matrix | Helligkeit nicht zu hoch einstellen – Hitzeentwicklung kann das Board schädigen |
Bezug des Mikrocontrollers
Du bekommst diesen Mikrocontroller auf eBay.de bereits ab ca. 8 € zzgl. Versandkosten*. Wenn du etwas sparen möchtest und etwas Geduld mitbringst, lohnt sich ein Blick auf AliExpress.com – dort ist das Board bereits ab rund 6 € zzgl. Versand erhältlich.
Hinweis von mir: Die mit einem Sternchen (*) markierten Links sind Affiliate-Links. Wenn du über diese Links einkaufst, erhalte ich eine kleine Provision, die dazu beiträgt, diesen Blog zu unterstützen. Der Preis für dich bleibt dabei unverändert. Vielen Dank für deine Unterstützung!
Lieferumfang
Der Mikrocontroller wird in einer kleinen antistatischen Tüte geliefert ohne Pinleisten. Du musst dir somit noch zusätzlich eine 2,54mm Stiftleisten* besorgen. Diese Stiftleisten gibt es ebenso recht günstig auf Aliexpress oder ebay.de.
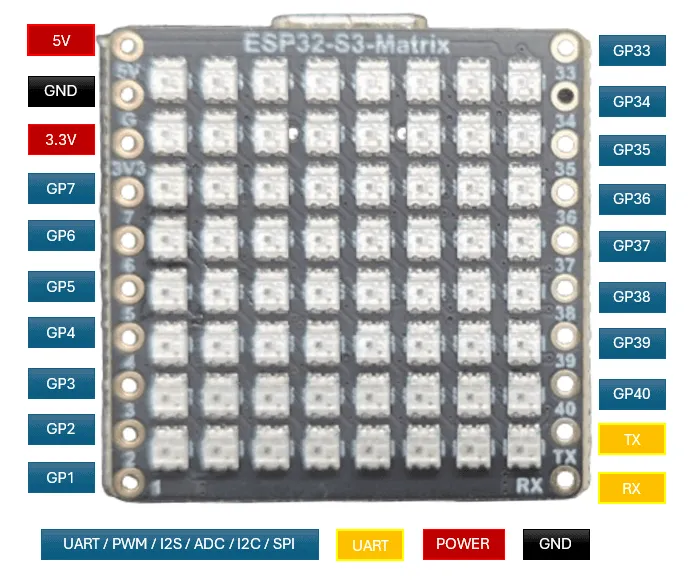
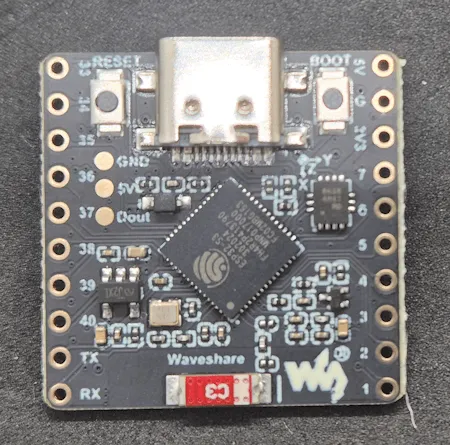
Pinout & Aufbau des Mikrocontrollers
Nachfolgend siehst du das Pinout des Mikrocontrollers. Besonders positiv fällt auf, dass es einen deutlich gekennzeichneten 5V-Pin gibt – das ist bei Mikrocontrollern der ESP32-Familie eher selten.
Abgesehen davon sind nahezu alle GPIOs vielseitig nutzbar: Sie unterstützen UART, PWM, I2S, ADC, I2C und SPI-Kommunikation.
Zusätzlich ermöglichen die beiden Pins unten rechts, TX und RX, die serielle Kommunikation mit anderen Geräten – etwa für Debugging-Zwecke oder die Anbindung externer Module.
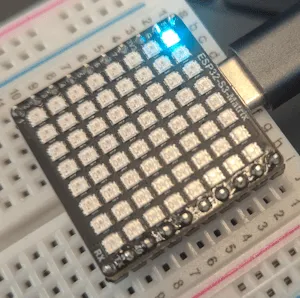
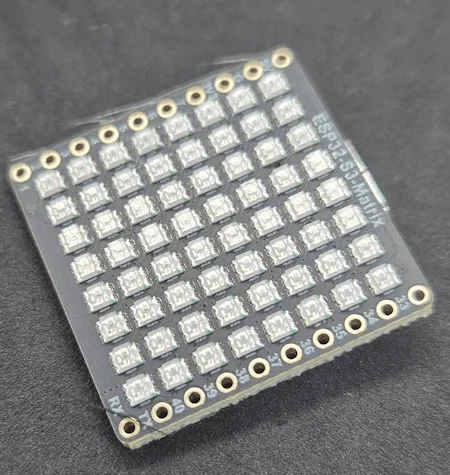
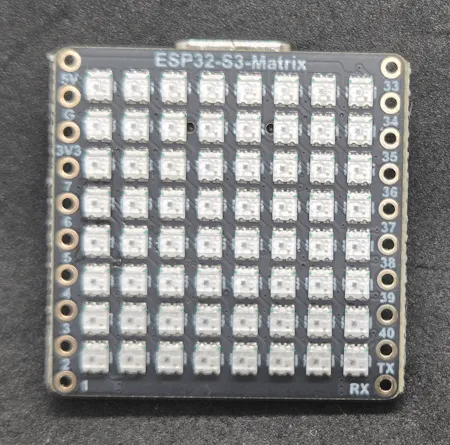
Aufbau der RGB LED Matrix
Die RGB-LED-Matrix auf dem ESP32-S3-Matrix Board ist fest verlötet und folgt einem 8×8-Raster, also 64 einzeln adressierbaren LEDs.
Standardmäßig ist die Matrix intern mit GPIO 14 des Mikrocontrollers verbunden – diesen Pin müssen wir auch in unserem Sketch angeben, um die LEDs korrekt anzusteuern.
Die erste LED (Index 0) befindet sich dabei oben links, direkt neben dem USB-Anschluss, in der ersten Zeile.
Von dort aus verläuft die Adressierung zeilenweise nach rechts, also in sogenannter „serienmäßiger Reihenfolge“ (row-major order). Das ist wichtig zu wissen, wenn man später eigene Muster oder Animationen umsetzen möchte.
Programmierung des Boards ESP32-S3-Matrix
In der offiziellen englischen Dokumentation zum Board von Waveshare wird dir erläutert wie du dieses Board in der Arduino IDE, Visual Studio Code, Espressif IDF sowie MicroPython programmierst. Ich möchte dir nachfolgend meinen Weg aufzeigen wie ich diesen in der Arduino IDE zum laufen gebracht und programmiert habe.
Achtung: Helligkeit nicht zu hoch einstellen
Ein wichtiger, aber leicht zu übersehender Hinweis findet sich in einem der Beispielsketches von Waveshare: Die Helligkeit der RGB-LED-Matrix sollte nicht zu hoch eingestellt werden, da sich das Board sonst stark erwärmen kann.
Durch die kompakte Bauweise und die hohe Leistungsaufnahme der LEDs besteht die Gefahr, dass sich die Temperatur schnell erhöht – was auf Dauer zu einer Beschädigung der Platine führen kann.
Programmieren in der Arduino IDE
Die Entwicklungsumgebung Arduino IDE ist für die Mikrocontroller der Arduino-Familie (wie der Name es erahnen lässt) ausgelegt. Damit wir den Mikrocontroller mit dem ESP32-S3 Chip programmieren können, müssen wir zunächst den Boardtreiber installieren.
Installieren des Boardtreibers für Espressif Chips
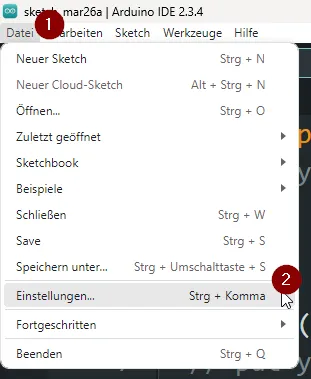
Im ersten Schritt öffnen wir die Einstellungen – entweder über das Hauptmenü Datei > Einstellungen oder mit der Tastenkombination Strg + , (Komma).
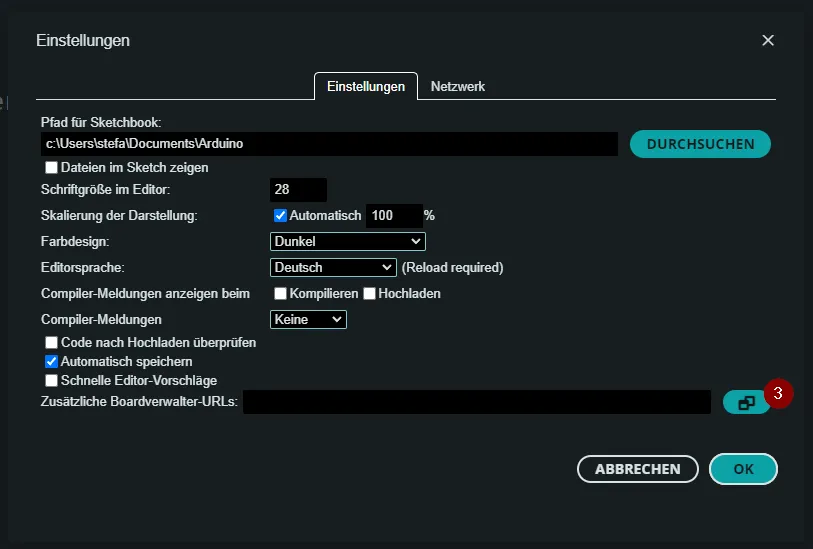
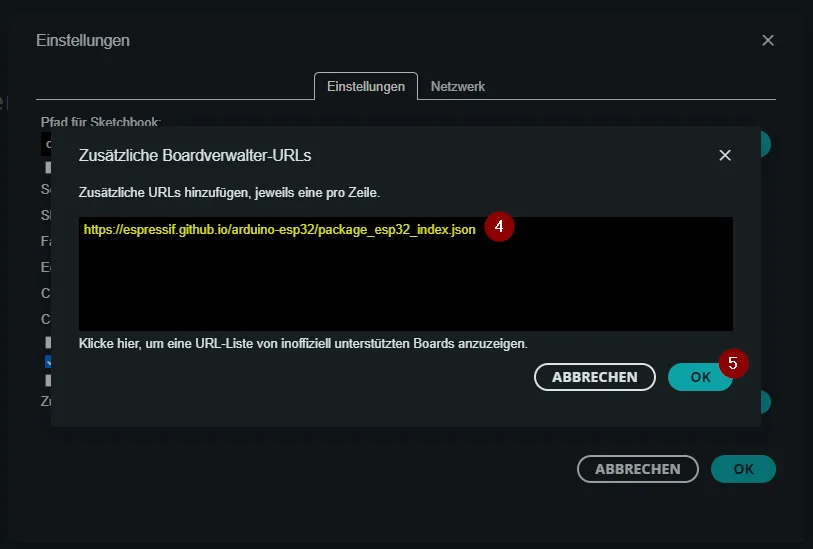
In den Einstellungen klicken wir auf die in der zweiten Grafik markierte Schaltfläche (2), um den Dialog „Zusätzliche Boardverwalter-URLs“ zu öffnen.
Dort fügen wir die folgende URL ein und bestätigen mit OK:
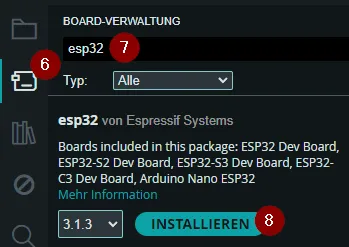
https://espressif.github.io/arduino-esp32/package_esp32_index.jsonSobald dieser Schritt abgeschlossen ist, kannst du den Boardverwalter über das linke Menü (6) öffnen und dort nach „esp32“ suchen (7).
In der Ergebnisliste sollte der Eintrag „esp32 von Espressif Systems“ erscheinen. Wähle dort die Schaltfläche „INSTALLIEREN“ (8), um die Boarddefinitionen zu installieren.
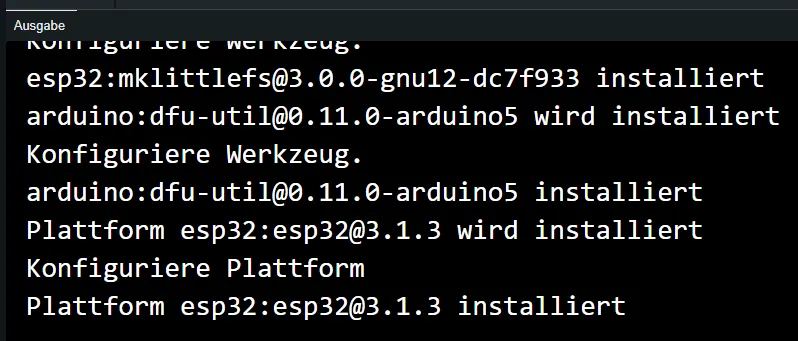
Die Installation kann etwas Zeit in Anspruch nehmen, da es zahlreiche Varianten des ESP32 gibt und alle benötigten Treiber von einem eher langsamen Server heruntergeladen werden.
Bei mir hat der Vorgang rund 5 Minuten gedauert.
Den Fortschritt der Installation kannst du im Fenster „Ausgabe“ mitverfolgen.
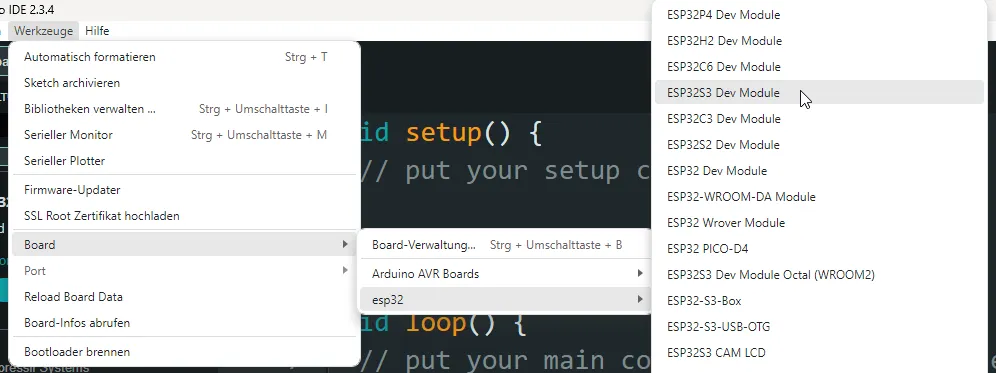
Damit sind die benötigten Boardtreiber installiert. Du findest nun unter Werkzeuge > Board > esp32 eine große Auswahl an ESP32-Boards.
Für das hier verwendete Board wählen wir den Eintrag
„ESP32-S3 Dev Module“ aus.
Programmieren der 8×8 RGB Matrix mit der Adafruit NeoPixel Bibliothek
Wie man eine RGB-LED vom Typ WS2812B am Mikrocontroller ansteuert, habe ich bereits in mehreren Beiträgen gezeigt. Besonders einfach gelingt das mit der Adafruit NeoPixel Bibliothek, die ich auch in diesem Beispiel wiederverwende.
- RGB Beleuchtung einfach steuern: NeoPixel Ring mit Arduino
- Arduino Lektion 31: 12bit RGB NeoPixel Ring
- LED-Würfel: Zufallszahlen auf der Pixelmatrix darstellen
Du kannst die Bibliothek ganz bequem über den Bibliotheksverwalter der Arduino IDE installieren – inklusive aller nötigen Abhängigkeiten (engl. dependencies). Suche dazu einfach nach „Adafruit NeoPixel“ und klicke auf Installieren.
Hilfsfunktion zum ansteuern einer LED via X & Y Koordinate
Um eine einzelne LED auf der Pixelmatrix anzusteuern, benötigen wir ihren Index im Array. Dieser beginnt oben links bei 0 und endet unten rechts bei 63.
Das direkte Arbeiten mit diesen eindimensionalen Indizes kann beim Zeichnen von Figuren jedoch schnell unübersichtlich und fehleranfällig werden.
Deshalb habe ich mir eine kleine Hilfsfunktion erstellt, mit der man stattdessen über X- und Y-Koordinaten arbeiten kann.
Dabei steht X für die Spalte und Y für die Zeile, was dem gewohnten Koordinatensystem entspricht.
So lässt sich die Positionierung einzelner Pixel deutlich klarer und intuitiver gestalten, besonders beim Aufbau grafischer Muster in einem zweidimensionalen Array.
// Gerade Verdrahtung: Zeile für Zeile von links nach rechts
uint16_t xy(uint8_t x, uint8_t y) {
// Die LED-Matrix ist 8 Spalten (x) breit und 8 Zeilen (y) hoch.
// Die LEDs sind zeilenweise verdrahtet – also:
// erste Zeile von links nach rechts (x = 0 bis 7),
// dann zweite Zeile direkt danach, usw.
// Um die Position (x, y) auf den eindimensionalen LED-Array-Index (0–63) zu berechnen,
// multiplizieren wir die Zeilennummer mit 8 (Anzahl Spalten), um den Zeilen-Offset zu bekommen:
// y * 8 = Startposition dieser Zeile im Array
// Dann addieren wir die Spaltennummer x hinzu:
// So ergibt sich die konkrete LED-Nummer in der 1D-LED-Liste
return y * 8 + x;
// Beispiel:
// x = 3, y = 2 → 2. Zeile = Offset 16 → Index = 16 + 3 = 19
// Das bedeutet: Pixel an Spalte 3, Zeile 2 → LED Nr. 19 im Array
}
Programmieren einer kleinen Animation auf der RGB LED Matrix
Starten wir ganz praktisch und bringen als Erstes eine kleine Figur auf der RGB-Matrix zum Tanzen.
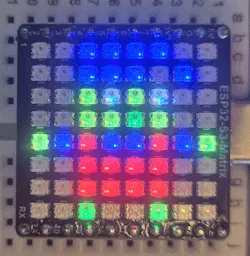
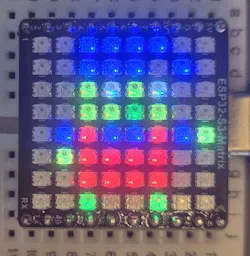
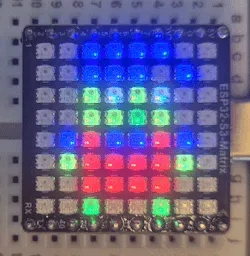
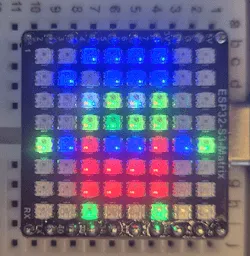
Dafür wird ein einfaches Pixelmännchen in Bewegung versetzt – die Animation besteht aus insgesamt sechs Einzelbildern (Frames), die nacheinander abgespielt werden und so eine kleine Tanzbewegung ergeben.
Hier die einzelnen Frames:






Die gesamte Animation läuft in der Funktion Setup ab und wird in einer Schleife 30 mal wiederholt.
Quellcode
// Bibliothek für WS2812B (NeoPixel) LEDs
#include <Adafruit_NeoPixel.h>
// Pin, an dem die LED-Matrix angeschlossen ist
#define PIN 14
// Anzahl der LEDs in der 8x8-Matrix (8 * 8 = 64)
#define NUMPIXELS 64
// Initialisierung des LED-Objekts: Anzahl der Pixel, Pin, Farbformat und Frequenz
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
// Farbvariablen (werden später in setup definiert)
uint32_t COLOR_BLAU;
uint32_t COLOR_BRAUN;
uint32_t COLOR_SCHWARZ;
uint32_t COLOR_WEISS;
uint32_t COLOR_HELLBRAUN;
uint32_t COLOR_ROT;
// Hilfsfunktion zur LED-Steuerung über x/y-Koordinaten
void setXY(uint8_t x, uint8_t y, uint32_t color) {
if (x < 8 && y < 8) {
uint16_t index = xy(x, y); // Umrechnung von x/y in LED-Index
Serial.println(index); // Debug-Ausgabe im seriellen Monitor
pixels.setPixelColor(index, color); // Farbe setzen
}
}
// Wandelt 2D-Koordinaten in eindimensionalen Index um (Zeilenweise)
uint16_t xy(uint8_t x, uint8_t y) {
return y * 8 + x;
}
// Zeichnet ein komplettes 8x8-Frame (2D-Feld von Farben)
void drawFrame(uint32_t frameData[8][8]) {
for (int x = 0; x < 8; x++) {
Serial.println(x); // Debug-Ausgabe
for (int y = 0; y < 8; y++) {
Serial.println(y); // Debug-Ausgabe
uint32_t color = frameData[x][y];
setXY(x, y, color); // LED setzen
}
}
pixels.show(); // Änderungen anzeigen
}
// Setup-Funktion, wird einmal beim Start ausgeführt
void setup() {
Serial.begin(9600); // Serielle Schnittstelle zum Debuggen starten
pixels.begin(); // LED-Streifen initialisieren
// Farben definieren (RGB)
COLOR_BLAU = pixels.Color(0, 0, 255);
COLOR_BRAUN = pixels.Color(150, 75, 0);
COLOR_SCHWARZ = pixels.Color(255, 255, 255);
COLOR_WEISS = pixels.Color(0, 0, 0);
COLOR_HELLBRAUN = pixels.Color(205, 133, 63);
COLOR_ROT = pixels.Color(0, 255, 0); // Achtung: das ist eigentlich grün
// Mehrere Bild-Frames definieren (8x8 Matrix aus Farben)
// → Diese Frames zeigen kleine Variationen eines Musters/Bildes
uint32_t frame1[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_HELLBRAUN, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_HELLBRAUN },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
uint32_t frame2[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_HELLBRAUN },
{ COLOR_WEISS, COLOR_HELLBRAUN, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
uint32_t frame3[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_HELLBRAUN, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_HELLBRAUN, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
uint32_t frame4[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_HELLBRAUN, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_HELLBRAUN },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
uint32_t frame5[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_HELLBRAUN, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_HELLBRAUN, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
uint32_t frame6[8][8] = {
{ COLOR_WEISS, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_WEISS, COLOR_BLAU, COLOR_BLAU, COLOR_BLAU, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_SCHWARZ, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_HELLBRAUN, COLOR_BRAUN, COLOR_HELLBRAUN, COLOR_HELLBRAUN, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_BLAU, COLOR_ROT, COLOR_BLAU, COLOR_WEISS },
{ COLOR_WEISS, COLOR_HELLBRAUN, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_HELLBRAUN, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_ROT, COLOR_WEISS, COLOR_WEISS },
{ COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS, COLOR_BRAUN, COLOR_WEISS, COLOR_WEISS }
};
// Helligkeit der Matrix niedrig setzen (zum Schutz des Boards!)
pixels.setBrightness(2);
// Alle LEDs ausschalten
pixels.clear();
// Animationsschleife: 30-mal alle Frames nacheinander anzeigen
int pause = 1000; // 1 Sekunde Pause zwischen Frames
for (int count = 0; count < 30; count++) {
drawFrame(frame1);
delay(pause);
drawFrame(frame2);
delay(pause);
drawFrame(frame3);
delay(pause);
drawFrame(frame4);
delay(pause);
drawFrame(frame5);
delay(pause);
drawFrame(frame6);
delay(pause);
}
// Nach der Animation nochmals alles löschen
delay(1000);
pixels.clear();
}
// loop() bleibt leer, da alles bereits im setup() läuft
void loop() {
}
Fazit
Das ESP32-S3-Matrix von Waveshare ist ein kompaktes, aber leistungsstarkes Entwicklungsboard, das sich ideal für kreative Projekte mit visuellen Effekten eignet. Die Kombination aus ESP32-S3 Mikrocontroller und der integrierten 8×8 RGB-LED-Matrix macht es besonders interessant für Einsteiger und Maker, die ohne viel zusätzlichen Aufbau direkt loslegen möchten. Dank WiFi, Bluetooth LE und USB-C ist das Board vielseitig einsetzbar – ob als Mini-Anzeige, für Animationen oder zur Darstellung von Sensordaten.
Besonders positiv ist der einfache Einstieg über die Arduino IDE mit der FastLED-Bibliothek, wodurch schnell erste Erfolge sichtbar werden. Lediglich bei der LED-Helligkeit sollte man etwas vorsichtig sein, um das Board nicht durch Überhitzung zu beschädigen.
Letzte Aktualisierung am: 13. April 2025